Abilitazione di temi shell GNOME personalizzati
Ubuntu, insieme a molte altre distribuzioni basate su GNOME, non consente di default temi personalizzati creati dall'utente. Per caricare i temi utente, è necessario installare un'estensione GS e un'utilità di ritocchi nascosti. Puoi installare l'estensione richiesta e lo strumento di modifica di GNOME in Ubuntu eseguendo il seguente comando:
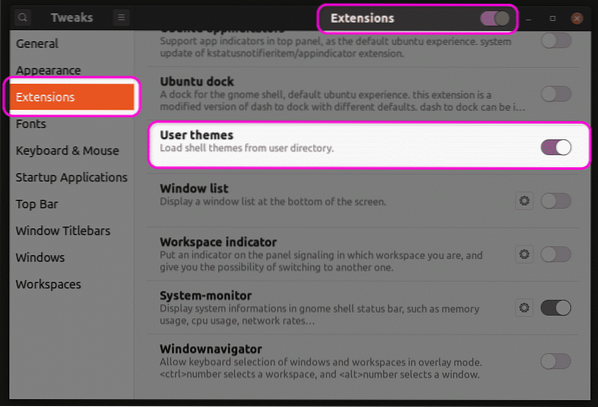
$ sudo apt install gnome-shell-extensions gnome-tweaksAvvia l'app "Tweaks" dal launcher dell'applicazione e vai alla scheda "Estensioni" nella barra laterale. Abilita l'estensione "Temi utente", come mostrato nello screenshot qui sotto. Assicurati che l'interruttore "Estensioni" sia abilitato in alto.

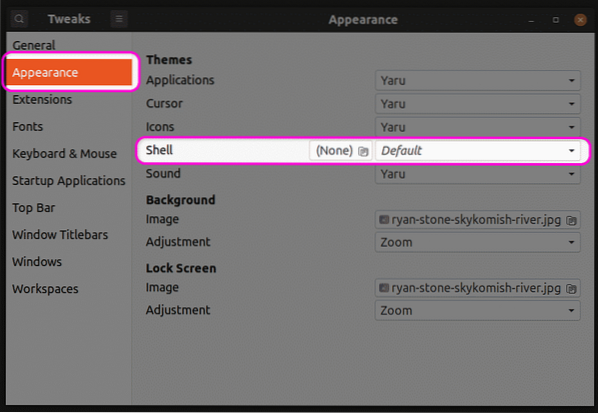
Una volta terminato questo passaggio, chiudi e riavvia l'app Tweaks. Ora sarai in grado di cambiare il tema GS dalla scheda "Aspetto".

Creazione dei file necessari per la personalizzazione del tema
Per personalizzare un tema esistente, dovrai creare un nuovo tema GS basato sul tema originale. In questo modo, puoi modificare solo parti selezionate del tema, senza cambiare l'intero tema. Qualsiasi parte intatta del tema originale verrà mantenuta così com'è. L'esecuzione dei comandi seguenti creerà un nuovo tema personalizzato denominato "mytheme" nella directory $HOME.
$ mkdir -p ~/.temi/miotema/gnome-shell/$ tocco ~/.temi/miotema/gnome-shell/gnome-shell.css
Puoi utilizzare qualsiasi editor di testo per inserire le tue personalizzazioni in "gnome-shell.css" creato eseguendo il comando sopra. Una volta inserito il codice richiesto, puoi selezionare il tema "Mytheme" nel menu a discesa nell'app Tweaks, come spiegato nella prima sezione di questo articolo. Tieni presente che dovrai disconnetterti e accedere nuovamente per rendere effettive le modifiche. In alternativa, puoi anche premere
Trovare il file CSS di base
Se vuoi usare il file CSS originale come riferimento, dovrai prima trovarlo ed estrarlo. I temi di terze parti possono includere direttamente un "gnome-shell.css", che lo rende facile da usare come base per la personalizzazione CSS. Tuttavia, i file di sistema predefiniti possono includere "gnome-shell-theme.gresource" file invece. Puoi trovare il tema GS di sistema predefinito situato nel percorso "/usr/share/gnome-shell/theme". All'interno di questa directory, troverai il file gresource in un'altra cartella uguale al nome del tema di sistema predefinito. Nell'ultima versione di Ubuntu, troverai il file gresource nel percorso "/usr/share/gnome-shell/theme/Yaru". Copia il file gresource in un'altra cartella ed esegui il seguente comando:
$ elenco gresource tema-gnome-shellthe.gresourceDopo aver inserito il comando sopra, riceverai il seguente output:
/org/gnome/shell/theme/Yaru-dark/gnome-shell-high-contrast.css/org/gnome/shell/theme/Yaru-dark/gnome-shell.css
/org/gnome/shell/theme/Yaru/gnome-shell-high-contrast.css
/org/gnome/shell/theme/Yaru/gnome-shell.css
…
…
…
La quarta riga nell'output sopra fornisce il percorso corretto del file CSS. Per estrarlo, esegui un comando nel seguente formato:
$ estratto di gresource gnome-shell-theme.gresource /org/gnome/shell/theme/Yaru/gnome-shell.css> uscita.css
Ora puoi fare riferimento a "output.css" ottenuto sopra e utilizzalo come base per la personalizzazione. Alcuni esempi di personalizzazione CSS sono menzionati di seguito. Questi esempi non coprono tutti i casi d'uso, ma ti daranno un'idea di base su come procedere. Nota che non verrà fornita alcuna spiegazione per le regole CSS menzionate di seguito, poiché esulano dallo scopo di questo articolo. Puoi fare riferimento alla documentazione di riferimento CSS di W3Schools o Mozilla per maggiori informazioni.
Modifica delle proprietà del carattere del tema di sistema
Il codice seguente cambierà le proprietà del carattere del tema di sistema predefinito. Lo stile del carattere verrà modificato in Noto Sans e la dimensione del carattere verrà modificata in 12 pt.
palcoscenicofont-family: Noto Sans, sans-serif;
dimensione del carattere: 12pt;
Se stai utilizzando un tema GS di terze parti, potrebbe essere necessario importare prima il relativo file CSS specificando il percorso completo, come mostrato nell'esempio seguente:
@import url("percorso/del/tema.css");palcoscenico
font-family: Noto Sans, sans-serif;
dimensione del carattere: 12pt;
Se un file CSS non è disponibile per l'importazione, puoi estrarlo dal file gresource, come spiegato sopra.
Modifica del colore di sfondo del pannello
Per cambiare il colore di sfondo del pannello in rosso, usa il seguente codice:
#pannellocolore di fondo: rosso;
Modifica della larghezza dell'interruttore a levetta
Utilizzare il codice seguente per modificare la larghezza dei pulsanti di commutazione:
.interruttore a levettalarghezza: 100px;
Conclusione
Con una certa conoscenza delle regole e delle proprietà CSS, puoi facilmente personalizzare quasi tutti gli aspetti di un tema GS. Tuttavia, è importante individuare il file CSS di base corretto per utilizzarlo come riferimento ed evitare molte congetture.
 Phenquestions
Phenquestions


