JavaScript è un linguaggio di programmazione leggero e, come con qualsiasi linguaggio di programmazione, quando sviluppiamo programmi JavaScript, spesso abbiamo bisogno di lavorare con gli array per memorizzare i dati. In questo articolo, introdurremo la funzione di giunzione incorporata di JavaScript e discuteremo come possiamo usarla per manipolare un array. Man mano che i dati vengono generati, le strutture utilizzate per l'archiviazione devono essere aggiornate. Per questo motivo, un programmatore deve spesso aggiungere o rimuovere elementi da un array.
Il funzione di giunzione viene utilizzato per aggiungere o rimuovere elementi da un array in corrispondenza di un determinato indice e restituisce gli elementi rimossi dall'array. La sintassi per la funzione di giunzione è la seguente:
Vettore.splice(index, removeCount, items...)Qui, indice è la posizione in cui vogliamo aggiungere o rimuovere elementi, rimuoviConteggio, che è un argomento opzionale, è il numero di elementi che vogliamo rimuovere, e elementi, che è anche facoltativo, contiene gli elementi che vogliamo aggiungere.
Ora, esamineremo alcuni esempi per mostrare come il giuntura la funzione è implementata.
Innanzitutto, supponiamo di avere un array composto da cinque elementi.
sia arr = [10,20,30,40,50]Per rimuovere gli elementi 20 e 30 (rispettivamente nella posizione 1 e nella posizione 2 nell'array) dall'array, chiamiamo semplicemente il giuntura funzione e dirgli di iniziare dal primo indice e rimuovere 2 elementi.
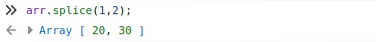
arr.giunzione(1,2);
I valori 20 e 30 vengono restituiti come output. Successivamente, possiamo guardare l'array originale con il seguente comando:

I due elementi restituiti nell'output non sono più nell'array.
Successivamente, aggiungeremo elementi all'array usando il giuntura funzione. Poiché non rimuoveremo elementi dall'array, possiamo fornire un valore zero per removeCount e quindi fornire gli elementi che vogliamo aggiungere.
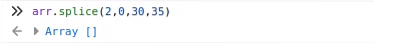
arr.giunzione(2, 0, 30, 35);
Il comando precedente restituisce un array vuoto perché nessun elemento è stato rimosso. Tuttavia, se osserviamo l'array originale, possiamo vedere che è stato aggiornato.
I valori 30 e 35 sono stati aggiunti con successo al secondo indice.
Infine, se vogliamo rimuovere elementi e aggiungere elementi, possiamo fornire valori sia per removeCount che per items.
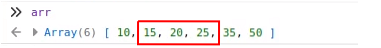
arr.giunzione(1, 2, 15, 20, 25);Il comando sopra ha restituito i due elementi che sono stati rimossi e se stampiamo l'array originale sulla console, possiamo vedere che 20 e 30 non sono più nell'array e che 15, 20 e 25 sono stati aggiunti.
console.log(arr);
Conclusione
In questo articolo, abbiamo discusso diversi modi per utilizzare il giuntura funzione per aggiornare gli array. Ci auguriamo che tu abbia trovato utile questo articolo e che continui a imparare JavaScript con linuxhint.come.
 Phenquestions
Phenquestions