Per rimediare a questa situazione, diamo un'occhiata a un selettore di colori che puoi installare come plugin per Atom Text Editor rendendo l'intero processo molto più fluido. Devi avere Atom installato sul tuo sistema. Una volta installato, puoi installare questo particolare pacchetto sopra di esso. Ha più di 1.7 milioni di download e questo lo fa risaltare, se decidi di cercare tramite Atom Editor stesso.
Installazione di Color Picker
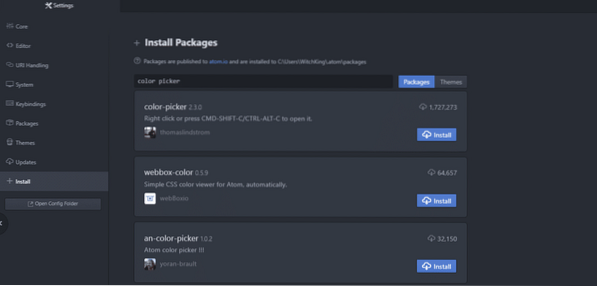
Apri il impostazioni [CTRL + ,] nel tuo Atom Editor e nel Installare sezione cerca nuovo pacchi.

Installa il color Picker (versione 2.3.0 o successivo) e una volta installato, ricordarsi di Abilitare è.
Una volta fatto tutto. Puoi andare avanti e aprire un nuovo file di testo e possiamo iniziare a testarlo.
Varie opzioni di selezione dei colori
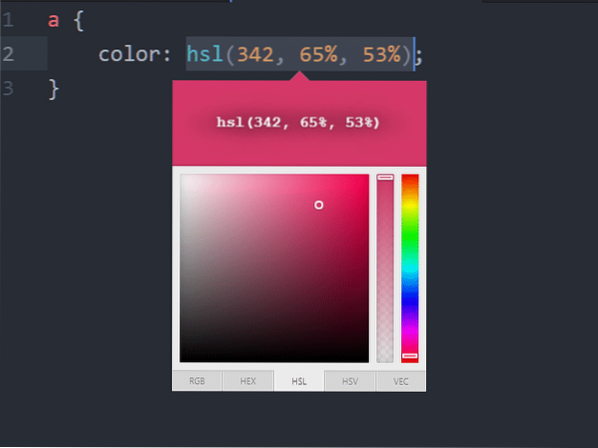
Apri un nuovo file all'interno di Atom e con esso apri usa la combinazione di tasti [CTRL + ALT + C] se sei su Windows o Linux o usa [CMD + MAIUSC + C] se usi Mac OSX.

Vedrai un numero di cursori e diverse barre sulla destra. Quella piùa destraèselezionare il colore a sinistraèla barra che determina l'opacitàdel tuo colore e il quadrato al centro decide quale sfumatura di un dato colore saràselezionata.
Puoi scegliere una tonalità estremamente chiara che sembrerebbe bianca, indipendentemente dalla scelta iniziale del tuo colore, oppure puoi scegliere una versione completamente grigia o nera. Il normale caso d'uso implica la scelta di qualcosa in mezzo che si adatta al tuo caso d'uso.
Ad esempio, le persone usano colori diversi per lo stesso elemento per rendere il sito un po' più interattivo. I collegamenti ipertestuali possono essere assegnati al colore blu e quando si passa il mouse su di essi, il colore diventa nero.
L'opacità è un altro fattore importante che gli sviluppatori usano per nascondere gli elementi sotto una patch colorata, e quando l'utente esegue una determinata azione, l'opacità va a zero e l'elemento sottostante è reso visibile.
Standard diversi
Noterai che i colori possono essere visualizzati in diversi standard, in particolare nei formati RGB (Red Green and Blue), HEX e HSL.
Cominciamo con il formato HEX, visto che è abbastanza usato, almeno a livello di principianti.
È semplicemente una cifra esadecimale (che è un sistema di numerazione che va da 0 a 9 e quindi ha un rappresentano 10, b rappresentano 11 e così via, fino a 15 che è rappresentato usando f). Scegli un colore utilizzando il pacchetto color picker, fai clic sul pulsante HEX sotto il widget e vedrai che il codice esadecimale corrispondente per quel colore è incollato nel tuo editor.

Il prossimo standard utilizza RGB che mostra quale percentuale di un colore è il rosso, quale è il verde e quanto il blu.
Lo stesso colore di cui sopra ha la rappresentazione RGB come segue

Infine, devi conoscere HSL che sta per Hue, Saturation and Lightness.
La tonalità rappresenta il colore dell'elemento. Potrebbe variare dall'estremità rossa dello spettro fino al blu e semplicemente ignora i colori come combinazioni di rosso, verde e blu (almeno dal punto di vista dello sviluppatore). Questo è spesso descritto come una ruota dei colori con il rosso, il verde e il blu di 60 gradi l'uno dall'altro, ma il selettore di colori l'ha aperto su una singola barra sulla destra.

La prossima cosa di cui preoccuparsi è la saturazione, che descrive quanto sarà intenso il colore. I colori completamente saturi non hanno sfumature di grigio, i colori saturi al 50% sono più chiari e quelli allo 0% sono indistinguibili dal grigio. Lo spazio quadrato è perfetto per selezionare questo.

La luminosità descrive quanto appariranno luminosi i colori. I colori chiari al 100% sono indistinguibili dal bianco e quelli allo 0% appaiono completamente neri. Ad esempio, se il tuo sito contiene molto materiale di lettura, vorrai una soluzione meno brillante per facilitare il coinvolgimento del lettore. Quindi questo è HSL.


Conclusione
Editor come il codice Atom e Visual Studio hanno un'intera etica di pacchetti e temi utili costruiti attorno a loro. Il selettore di colori è solo un esempio che uno sviluppatore può utilizzare per rinunciare a viaggi non necessari a W3Schools o Stack Overflow. L'uso del selettore di colori richiede ancora di disporre di un display accurato del colore che sia calibrato correttamente.
Una volta che hai deciso la tavolozza dei colori per il tuo progetto, tuttavia, puoi iniziare a creare progetti più velocemente e in modo più fluido utilizzando pacchetti come Color picker.
 Phenquestions
Phenquestions


