La convalida del modulo è un compito molto importante per qualsiasi applicazione web per inserire dati validi nel database. Gli utenti dell'applicazione non potranno inserire dati non validi se i dati del modulo vengono convalidati prima dell'invio. Django è chiamato framework basato su MVT (Model View Template) in cui il compito del controller è svolto da questo framework stesso. Le attività relative al database vengono eseguite dal modello e i dati vengono presentati al modello utilizzando Visualizza. I campi di un modulo sono generati in base al particolare modello che inserirà i dati nel database Django dopo la convalida. Un tipo di convalida viene eseguito dal browser in base al tipo di campo definito nel modello. Usando il è valido() la funzione è un altro modo per controllare i dati del modulo se sono validi o meno dopo aver inviato il modulo. Questo tutorial ti mostrerà come inserire i dati nel database Django dopo aver convalidato il modulo.
Prerequisiti
Prima di esercitarti con lo script di questo tutorial, devi completare le seguenti attività:
- Installa la versione Django 3+ su Ubuntu 20+ (preferibilmente)
- Crea un progetto Django
- Esegui il server Django per verificare che il server funzioni correttamente o meno.
Configura un'app Django
1. Esegui il seguente comando per creare un'app Django denominata validationapp.
$ python3 gestire.py startapp validationapp2. Esegui il seguente comando per creare l'utente che viene utilizzato per accedere al database Django. Se hai creato l'utente in precedenza, non è necessario eseguire il comando.
$ python3 gestire.py createsuperuser3. Aggiungi il nome dell'app in INSTALLATA_APP parte di pi file.
INSTALLATE_APPS = […
'app di convalida'
]
4. Crea una cartella denominata modelli dentro il validationapp cartella e impostare il modello posizione dell'app nel MODELLI parte di pi file.
MODELLI = [… .
'DIRS': ['/home/fahmida/django_pro/validationapp/templates'],
… .
,
]
Convalida del modulo Django
Devi scrivere il codice per i seguenti file per controllare l'attività di convalida del modulo in Django.
- Modelli.pi
- amministratore.pi
- visualizzazioni.pi
- forme.pi
- cliente.html
Crea il modello
Apri il Modelli.pi file dalla cartella dell'app e aggiungi il seguente script per creare la struttura del clienti tavolo. La tabella conterrà quattro campi. Questi sono il nome completo, l'e-mail, il contatto_no e il tipo_cliente. Qui, il tipo_cliente è creato dal tipo di selezione. Ciò significa che l'utente deve selezionare qualsiasi valore dall'elenco a discesa.
Modelli.pi
# Importa modellida django.modelli di importazione db
# Definisci la classe per l'inserimento del cliente
classe Cliente (modelli.Modello):
# Definisci i valori per il tipo di cliente
tipo = (
('pagato', 'pagato'),
('gratis GRATIS')
)
# Definisci i campi per la tabella clienti
nome_completo = modelli.CharField(max_length=50)
email = modelli =.Campo E-mail()
contact_no = modelli.CharField(max_length=20)
customer_type = modelli.CharField(max_length=32, scelte=tipo, default='libero')
Registra il modello
Aggiungi il seguente script in l'amministratore.pi file per la registrazione del Cliente modello nel database Django per accedere al clienti tabella dal dashboard amministrativo di Django.
amministratore.pi
# Importa modulo di amministrazioneda django.amministratore di importazione contributi
# Importa modello cliente
a partire dal .modelli importati Cliente
# Registra il modello del cliente
amministratore.luogo.registra (cliente)
Creare forme.pi all'interno della cartella dell'app e aggiungi il seguente script per definire la classe per creare il modulo in base ai campi menzionati di il cliente modello.
forme.pi
# Modulo di importazione modulida moduli di importazione django
# Importa modello cliente
da validationapp.modelli importati Cliente
# Definisci la classe per il modulo cliente
class ModuloCliente(moduli.ModelForm):
classe Meta:
modello = Cliente
field = ('full_name', 'email', 'contact_no', 'customer_type')
Crea modello
Crea un file HTML chiamato cliente.html con il seguente script per visualizzare il modulo precedentemente progettato con il Salva pulsante.
cliente.html
Modulo di iscrizione cliente Customer
Inserisci i dati dopo la convalida del modulo
Modifica il contenuto del of visualizzazioni.pi file con il seguente script. Aggiungicliente() la funzione viene utilizzata nello script per inserire un nuovo record nel clienti tabella dopo aver convalidato il modulo. Se il modulo non viene inviato, il modulo verrà caricato utilizzando il cliente.html file. Se il modulo viene inviato con i dati validi verrà inserito un nuovo record utilizzando il pulsante Salva() funzione e un messaggio di successo verrà stampato nel browser con l'opzione per aggiungere un altro record.
visualizzazioni.pi
# Importa il modulo HttpResponseda django.http.importazione risposta HttpResponse
# Importa modulo di rendering
da django.scorciatoie importare rendering
# Importa modulo cliente
da validationapp.importazione moduli CustomerForm
# Definisci la funzione per aggiungere la voce del cliente
def Aggiungicliente(richiesta):
se richiesta.metodo == "POST":
form = CustomerForm(richiesta.INVIARE)
# Se i dati del modulo sono validi o meno
se forma.è valido():
provare:
# Salva i dati del modulo nel database
modulo.Salva()
# Definisci il messaggio per l'utente
dati = ['
I dati del Cliente inseriti correttamente.
Aggiungi un altro']
# Restituisci la risposta
return HttpResponse(dati)
tranne:
passaggio
altro:
# Definisci l'oggetto modulo
form = Modulo Cliente()
# Mostra il modulo di inserimento del cliente
restituire render(richiesta, 'cliente.html', 'form': form)
Modifica il URL.pi file del progetto Django con il seguente script. Nello script sono stati definiti due percorsi. 'cliente/' percorso verrà utilizzato per visualizzare il modulo per aggiungere i nuovi record cliente. Il 'amministratore/' percorso verrà utilizzato per visualizzare il dashboard di amministrazione di Django.
URL.pi
# Importa modulo di amministrazioneda django.amministratore di importazione contributi
# Modulo percorso di importazione
da django.percorso di importazione degli URL
# Importa vista
da validationapp import views
# Definisci il percorso per il cliente e l'amministratore
patternurl = [
percorso('cliente/', viste.Aggiungicliente),
percorso('admin/', admin.luogo.URL)
]
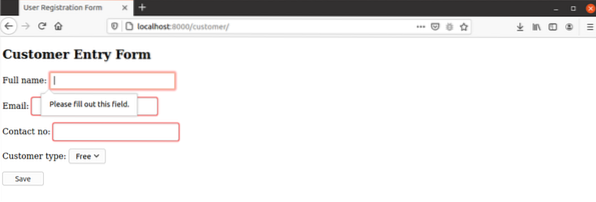
Esegui il server Django ed esegui il seguente URL dal browser per visualizzare il modulo di immissione del cliente. Se la Salva viene premuto il pulsante senza aggiungere alcun dato nel modulo, quindi verrà visualizzata la pagina seguente con errori per mantenere vuoti i campi richiesti.

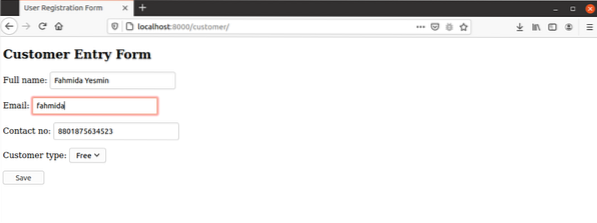
Se i dati non validi sono impostati per il campo e-mail, verrà visualizzato il seguente errore.

Le seguenti informazioni appariranno se il modulo viene inviato con dati validi. Se l'utente fa clic su 'Aggiungi un altro' link, ricomparirà il form per inserire i dati per il prossimo record.

Conclusione
Il modo di convalidare un modulo Django è stato mostrato in questo tutorial creando una semplice app Django. La suddetta app aiuterà gli sviluppatori di Django a comprendere l'importanza della convalida dei moduli e sarebbero in grado di farlo correttamente.
 Phenquestions
Phenquestions


