Alcune pagine web mi infastidiscono a morte con gli elementi della pagina che mi vengono mostrati quando le apro in un browser web.
Forse è questa stupida notifica "usiamo i cookie" che ogni sito sotto il sole sembra utilizzare in questi giorni, un prompt in primo piano per iscriversi alla newsletter, un annuncio che si sovrappone al contenuto a causa di una cattiva programmazione o qualcos'altro che è mi distrae o mi impedisce di accedere al contenuto.
La mia reazione dipende da una serie di fattori tra cui quanto desidero accedere al contenuto, il fastidio che viene visualizzato e se si tratta di un sito che visito regolarmente.
Se il contenuto non è essenziale, lo lascio di solito e non torno mai più a meno che non possa accedervi con un semplice clic su un'icona o un pulsante di chiusura. Se il contenuto è importante, ad esempio per un nuovo articolo che sto scrivendo o contiene informazioni che nessun altro sito offre, di solito troverò un modo per aggirare il problema.
Mancia: Quando si tratta di contenuto di testo, cerco di individuare prima un'opzione di stampa sulla pagina poiché carica una pagina con un chiaro focus sul contenuto e nient'altro. Può anche unire articoli di più pagine in uno solo. Le modalità Reader, o estensioni, potrebbero essere un'altra opzione.
Nascondi temporaneamente elementi in Chrome, Firefox e Edge

Purtroppo non funziona per tutti i contenuti e i siti sites. Chrome, Firefox ed Edge e i browser basati sul loro codice vengono forniti con gli strumenti per sviluppatori che puoi utilizzare per rimuovere temporaneamente qualsiasi elemento di pagina su un sito.
Questa è una buona opzione per siti o pagine che sai che non visiterai mai più dopo la visita in corso current. Se visiti regolarmente un sito, le estensioni del browser che rimuovono elementi in modo permanente potrebbero invece essere l'opzione migliore.
Google Chrome e la maggior parte dei browser basati su Chromium
Ecco cosa devi fare in Google Chrome e nei browser che condividono la codebase per rimuovere temporaneamente gli elementi su una pagina:
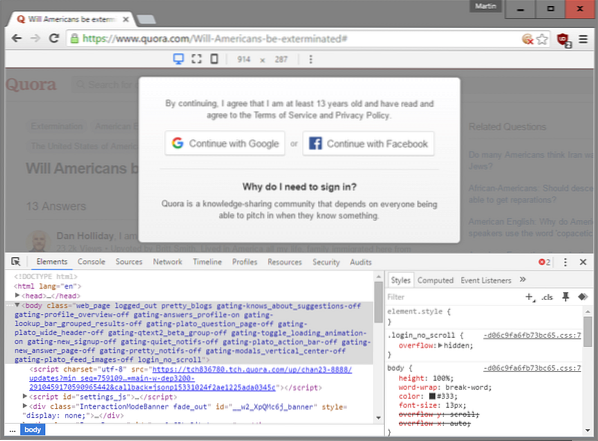
Passo 1. Mentre sei sulla pagina, tocca il tasto F12 per aprire gli Strumenti per sviluppatori del browser

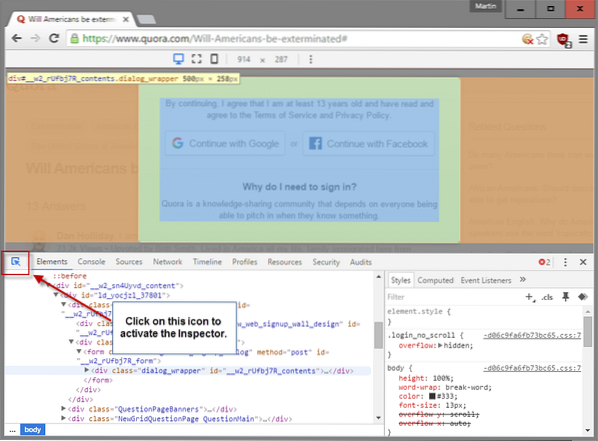
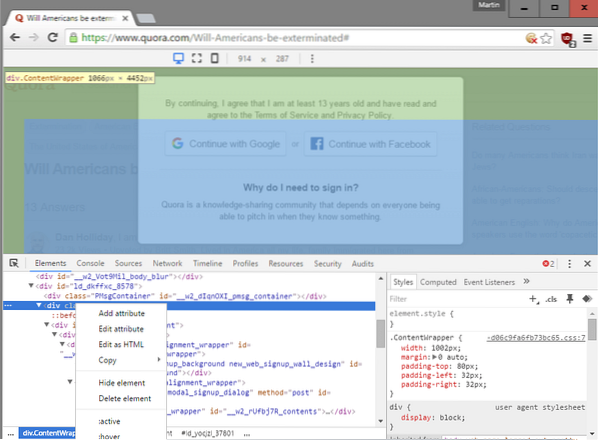
Passo 2. Usa l'Inspector per evidenziare un elemento nella pagina che vuoi rimuovere da esso. Questo viene fatto attivando l'Ispettore e usando il mouse per selezionare l'elemento che vuoi eliminare. Fai clic su quell'elemento per fare in modo che Chrome salti alla sua posizione nel codice sorgente.

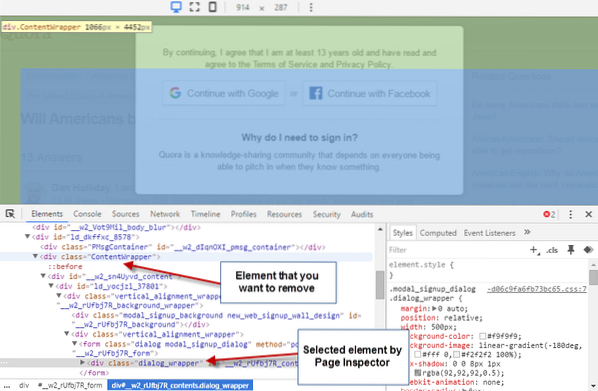
Passaggio 3. Se necessario, regolare la posizione nel codice. A volte, potrebbe essere necessario selezionare gli elementi padre per rimuovere tutti gli elementi dalla pagina. Se non conosci l'HTML, usa semplicemente tentativi ed errori fino a quando non lo fai bene spostando un elemento alla volta (di solito elementi div).

Passaggio 4. Rimuovere l'elemento facendo clic con il pulsante destro del mouse sulla riga di codice nell'area Strumenti per sviluppatori e selezionando "nascondi elemento" o "elimina elemento" dal menu di scelta rapida.

Devi usare di nuovo tentativi ed errori, o il tuo giudizio, per trovare quale funziona meglio sul sito. Nota che puoi rimuovere anche il contenuto sottostante se rimuovi un elemento della pagina a seconda di come è impostato il sito.
Firefox e browser basati su Firefox
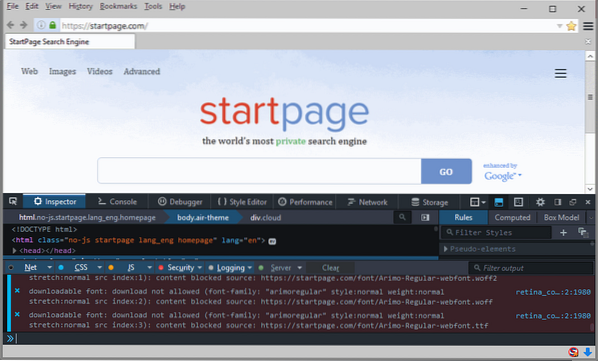
Passo 1. Premi F12 per aprire gli Strumenti per sviluppatori del browser web. La pagina da cui vuoi rimuovere gli elementi deve essere attiva.

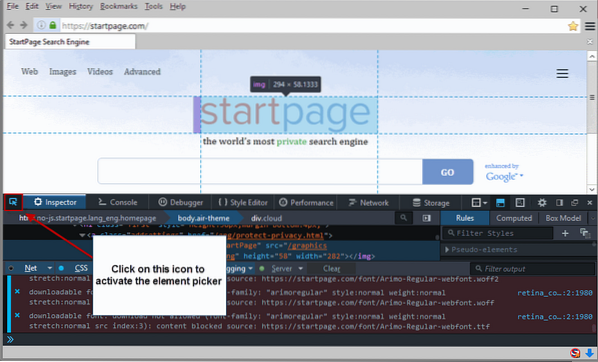
Passo 2. Attiva il "selettore elementi" e usa il mouse per selezionare l'elemento nella pagina che vuoi rimuovere da esso.

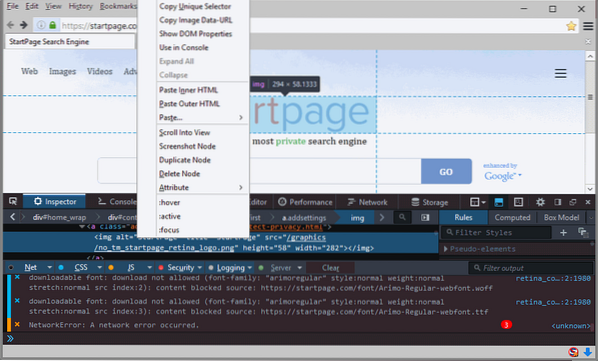
Passaggio 3. Fare clic con il pulsante destro del mouse sull'elemento nella sorgente e selezionare "elimina nodo" dal menu contestuale per rimuoverlo.

Microsoft Edge
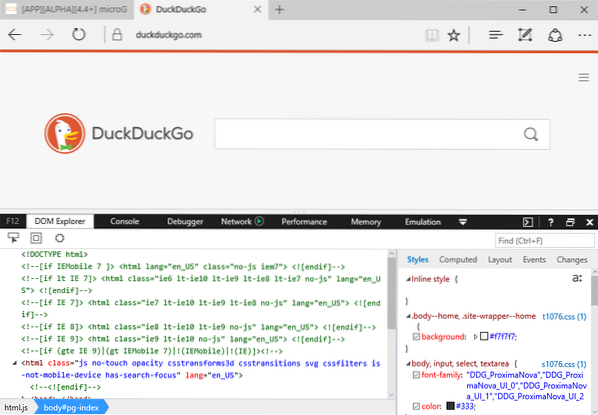
Passo 1. Premi F12 per aprire gli Strumenti per sviluppatori in Microsoft Edge mentre la pagina su cui desideri modificare gli elementi è attiva nel browser.

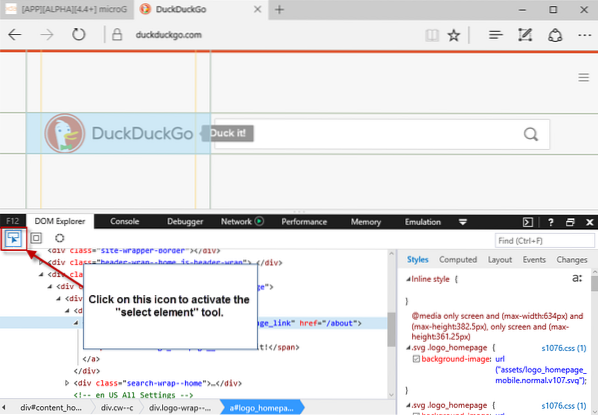
Passo 2. Attiva la funzione "seleziona elemento" del browser, sposta il mouse sull'elemento che desideri eliminare e fai clic su di esso per passare ad esso nel codice sorgente.

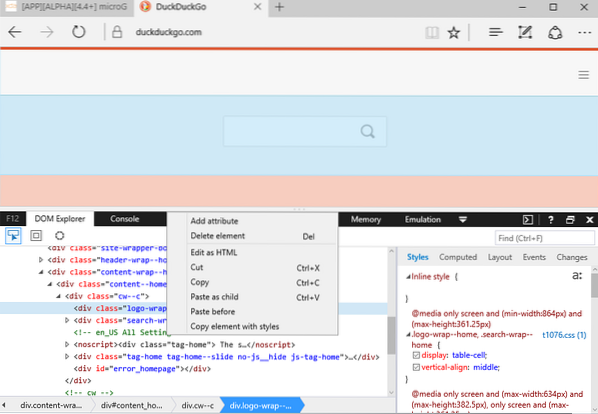
Passaggio 3. Fare clic con il pulsante destro del mouse sull'elemento nel codice e selezionare "elimina elemento" o premere direttamente il tasto Canc per rimuoverlo dalla pagina.

 Phenquestions
Phenquestions


