Numero di porta predefinito di Vue CLI
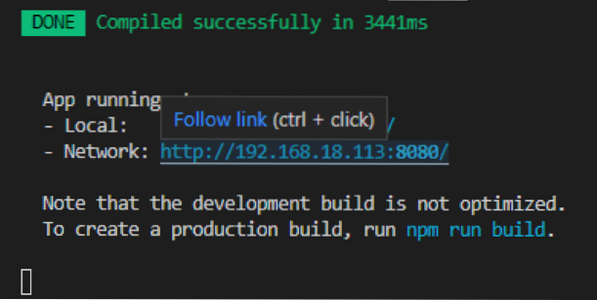
Quando esegui un progetto Vue utilizzando il npm esegui servizio comando, il numero di porta 8080 viene assegnato automaticamente al progetto Vue e viene eseguito su quel numero di porta. Durante l'esecuzione di un Vue.js, il terminale mostra l'output in questo modo:
$ npm run serve
Nello screenshot sopra riportato, la porta predefinita assegnata è 8080, dove è in corso il progetto. In uno scenario raro, se la porta 8080 è occupata, la porta 8081 viene assegnata al progetto Vue, ed è così che continua finché non trova il numero di porta libera. Ma cosa succede se si desidera modificare e assegnare un altro numero di porta a propria scelta?. Vediamo e impariamo come modificare il numero di porta predefinito nel progetto Vue CLI.
Modifica il numero di porta predefinito di Vue CLI
Bene, ci sono due modi per cambiare il numero di porta assegnato di default a Vue.js progetto. Uno è cambiare temporaneamente il numero di porta e il secondo è cambiare permanentemente il numero di porta. Quindi, iniziamo con il primo metodo per modificare il numero di porta di Vue CLI.
Metodo 1: modifica temporanea del numero di porta
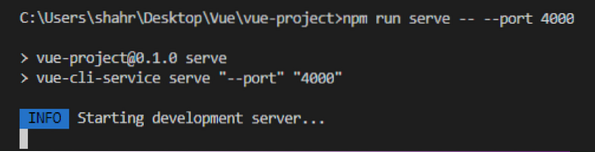
Il numero di porta del progetto Vue CLI può essere facilmente modificato durante l'esecuzione di Vue.js utilizzando il npm esegui servizio; devi semplicemente aggiungere - -porta con il numero di porta del tuo desiderio per il npm esegui servizio comando come mostrato nel comando indicato di seguito:

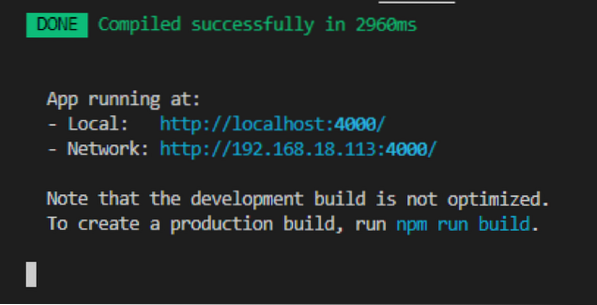
Ora, quando il progetto viene compilato con successo, puoi vedere che il numero di porta è cambiato in 4000.

Puoi testimoniare nello screenshot sopra riportato che l'applicazione è in esecuzione alla porta 4000, ma questa porta viene assegnata temporaneamente fino a quando l'app non è in esecuzione. Una volta terminato il batch ed eseguito il progetto senza fornire la porta al npm esegui servizio comando, quindi verrà assegnata nuovamente la porta predefinita 8080 o, in caso contrario, è necessario assegnare la porta ogni volta che si esegue l'applicazione. Fortunatamente, abbiamo un altro metodo fornito da Vue.js, utilizzando il quale possiamo modificare in modo permanente il numero di porta del nostro progetto Vue, quindi andiamo avanti e vediamo come modificare il numero di porta del progetto Vue CLI in modo permanente.
Metodo 2: modifica permanente del numero di porta del progetto Vue CLI
Se sei interessato a cambiare il numero di porta predefinito del tuo Vue.js progetto in modo permanente. Segui semplicemente i passaggi indicati di seguito e avrai il tuo numero di porta desiderato assegnato al tuo Vue.js progetto.
Passo 1: Crea un nuovo vue.config.js file nella directory principale
Prima di tutto, devi creare un nuovo file nella directory principale del tuo progetto con il nome vue.config.js
Passo 2: Aggiungi il numero di porta nel vue.config.js file di configurazione
Dopo aver creato il file di configurazione, aprilo e fornisci il numero di porta desiderato come coppia chiave-valore all'interno del devServer oggetto nel modulo.esportazioni come mostrato nello snippet di codice qui sotto:
modulo.esportazioni =server di sviluppo:
porta: 3000
Fatto ciò, salva l'applicazione premendo CTRL + S tasti di scelta rapida da tastiera e avviare l'applicazione.
Passaggio 3: Esegui l'applicazione
Ora avvia l'applicazione utilizzando il pulsante npm esegui servizio comando e senza aggiungere alcun numero di porta.
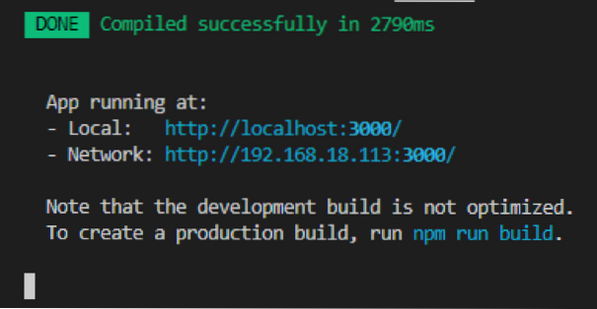
$ npm run serve
Osserverai che il numero di porta 3000 è stato assegnato con successo e l'applicazione è in esecuzione sul numero di porta fornito nel in vue.config.js file.

Ecco come puoi modificare o impostare il numero di porta di tua scelta nel progetto Vue CLI.
Conclusione
Questo post ha appreso due modi diversi per modificare o impostare il numero di porta temporaneamente e permanentemente in un progetto Vue CLI e spiegato in un metodo passo dopo passo profondo e di facile comprensione.
 Phenquestions
Phenquestions