Prerequisiti
Prima di iniziare con questo, ci sono alcuni prerequisiti che devi avere:
- Conoscenza di base di HTML, CSS e JavaScript.
- Nodo.js installato sul tuo sistema operativo.
Verifica l'installazione di Vue CLI
Prima di tutto, assicurati di avere l'ultima Vue CLI installata sul tuo sistema. Puoi verificare che Vue CLI sia installato o meno sul nostro sistema digitando il comando indicato di seguito:
$ vue --version
Se è installato, nel terminale verrà stampata l'ultima versione di Vue CLI. Altrimenti, se non è installato, puoi utilizzare il gestore di pacchetti NPM o il gestore di pacchetti Yarn per installare Vue CLI. Per installarlo utilizzando il gestore di pacchetti NPM, è necessario digitare il comando indicato di seguito nel terminale:
$ npm install -g @vue/cliNel comando sopra, il -g flag viene utilizzato per installare Vue CLI a livello globale sul tuo sistema.

Una volta che Vue CLI è completamente installata, puoi verificarla digitando il comando indicato di seguito:
$ vue --version
Avrai l'ultima versione di Vue CLI nell'output.
Creazione del progetto
Ora, supponiamo che tu stia per configurare l'intero progetto Vue da solo. In tal caso, non è una buona scelta reinventare la ruota; il progetto Vue può essere creato utilizzando il vue comando nel terminale perché Vue CLI fornisce i modelli già generati per iniziare con il progetto Vue.
Per creare l'applicazione Vue, digita semplicemente il comando indicato di seguito nel terminale:
$ vue create nome-progettoAssicurati di sostituire il Nome del progetto con il nome del progetto desiderato e premi accedere.

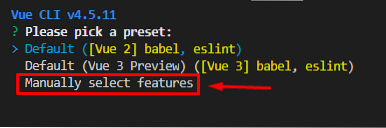
Dopo un paio di secondi, verrà richiesto di selezionare il preset predefinito o di selezionare manualmente alcune funzionalità.

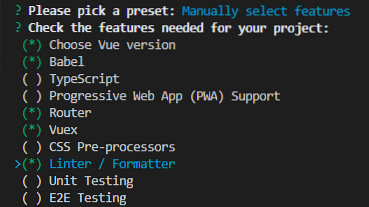
Se vuoi avere alcune funzionalità personalizzate, seleziona "Seleziona manualmente le funzioni", premi Invio e ti verranno richieste alcune opzioni come selezionare la versione Vue, aggiungere Vuex o Router. Seleziona l'opzione desiderata e premi accedere.

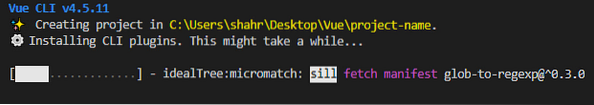
Rispondi ad alcune domande di configurazione necessarie e salva il preset per progetti futuri.

Il progetto Vue verrà creato in un attimo utilizzando la CLI Vue e puoi iniziare lo sviluppo in Vue.js.
Avvio dell'applicazione Vue
Una volta creato il progetto Vue, puoi avviare il progetto navigando prima nella directory del progetto utilizzando il comando cd nel terminale:
$ cd nome-progettoNella directory del progetto, avvia l'applicazione Vue digitando il comando indicato di seguito nel terminale:
$ npm run serveDopo l'accensione dell'applicazione Vue, visita il http://localhost:8080 nella barra degli indirizzi del tuo browser preferito:
Avrai la schermata di benvenuto di Vue.js progetto.
Creazione di un componente in Vue
Per creare un componente nel progetto Vue, creare un .vue file nel componenti cartella e forniscigli il nome che preferisci.
Ora, in questo appena creato .vue file, puoi scrivere HTML, Javascript e CSS nel , Dopo aver creato con successo il componente, vediamo come importarlo e usarlo su qualche altra pagina o componente. La sintassi di importazione per importare un componente in qualsiasi altro componente di Vue è piuttosto semplice e facile; devi solo importare il componente all'interno del tag script usando la sintassi ES6 come mostrato nel frammento di codice qui sotto: Dopo aver importato con successo il componente, tutto ciò che devi fare è creare un oggetto con il nome di componenti e fornire il nome nel in componenti oggetto come mostrato di seguito: Ora puoi usarlo ovunque all'interno del tag del componente. Ad esempio, se vogliamo importarlo nel App.vue, la sintassi sarebbe così: Dopo aver completato tutta questa configurazione, salva ogni singolo file che hai modificato e torna al browser Puoi testimoniare nello screenshot allegato che il componente è stato importato correttamente e perfettamente sulla pagina web. Creazione, importazione e utilizzo di un componente all'interno di qualsiasi altro componente di Vue.js è facile come dirlo. In questo post, esaminiamo l'intero processo di creazione, aggiunta e utilizzo di un componente in Vue.js. Importazione di un componente in Vue

Conclusione
 Phenquestions
Phenquestions


