In questo tutorial viene mostrato come utilizzare il modulo HTML per acquisire dati dall'utente, leggere i valori di input e stampare i valori nel browser utilizzando Django.
Prerequisiti:
Devi creare un progetto Django prima di creare il modulo Django. Per creare un nuovo progetto Django e andare nella cartella del progetto, esegui i seguenti comandi:
$ django-admin startproject django_pro$ cd django_pro
Per creare i file necessari e applicare le migrazioni per il progetto, esegui il seguente comando:
$ python3 gestire.py migrarePer verificare se il server Django funziona correttamente o meno, esegui il seguente comando:
$ python3 gestire.py runserverPer creare il formapp sotto django_pro progetto, eseguire il seguente comando:
$ python3 gestire.py startapp formappCrea un modulo HTML usando Django:
Apri il visualizzazioni.pi file che è dentro formapp cartella e modificarne il contenuto con il seguente contenuto. Il seguente script controllerà se il modulo è stato inviato o meno. Se il modulo viene inviato, il valore di richiesta.metodo sarà POST e richiesta.INVIARE.ottenere() viene utilizzato il metodo per leggere i valori inviati. Il è valido() la funzione controllerà se i dati del modulo sono validi o meno. Se questa funzione restituisce true, nel browser verrà stampato un messaggio di successo con i dati dell'utente validi, altrimenti verrà visualizzato il messaggio di errore che appare nel campo specifico del modulo. A parte questo, il render() viene utilizzato per caricare il modulo nel browser e Risposta HTTP() viene utilizzato per inviare la risposta dal server al browser dopo aver inviato il modulo.
# Importa i moduli necessarida django.scorciatoie importare rendering
da formapp.importazione moduli StudentForm
da django.http import HttpResponse
def form_request(richiesta):
# Controlla che il modulo sia stato inviato o meno
se richiesta.metodo == 'POST':
studente = ModuloStudente(richiesta.INVIARE)
# Verifica che i dati del modulo siano validi o meno
se studente.è valido():
# Leggi i valori inviati
nome = richiesta.INVIARE.get("nome")
e-mail = richiesta.INVIARE.ricevi ("e-mail")
nome utente = richiesta.INVIARE.get("nome utente")
# Unisci i valori
data = ['La tua registrazione è stata completata con successo.
', 'Nome:', nome, '
', 'E-mail:', e-mail, '
', 'Nome utente:', nome utente]
# Restituisce i valori del modulo come risposta
return HttpResponse(dati)
altro:
# Visualizza il modulo html
studente = ModuloStudente()
return render(richiesta, "form.html", 'form': studente)
Creare forme.pi dentro il formapp cartella e aggiungi il seguente contenuto. Il seguente script creerà un form di quattro campi. Il nome il campo è definito per prendere i dati del carattere e può essere lungo 40 caratteri. Il e-mail il campo è definito per prendere qualsiasi indirizzo email valido utilizzando i dati del carattere e può essere lungo 50 caratteri characters. Il nome utente il campo è definito per prendere i dati del carattere e può essere lungo 20 caratteri. Il parola d'ordine il campo è definito per prendere i dati del carattere e può essere lungo un minimo di 10 caratteri e un massimo di 20 caratteri. Il forme.PasswordInput Password widget viene utilizzato per il campo password per nascondere il contenuto del campo password.
# Importa moduli moduloda moduli di importazione django
# Crea una classe per definire i campi del modulo
class StudentForm(moduli.Modulo):
nome = forme.CharField(label="Nome completo", max_length=40)
email = moduli =.EmailField(label="Email", max_length=50)
nome utente = moduli.CharField(label="Nome utente", max_length=20)
password = moduli.CharField(label="Password", min_length=10, max_length=20, widget=forms.Inserimento password)
Crea una cartella denominata modelli dentro il formapp cartella. Vai al MODELLI sezione di le impostazioni.pi file e impostare la posizione del modello cartella per il DIRS proprietà.
impostazioni.pi
MODELLI = ['DIRS': ['/home/fahmida/django_pro/formapp/templates']
,
]
Creare modulo.html dentro il modello cartella con il seguente contenuto.
% csrf_token % viene utilizzato nello script HTML per prevenire attacchi CSRF (Cross-Site Request Forgeries). modulo.as_p caricherà il modulo Django progettato da forme.pi file. Quando il Invia viene premuto il pulsante, i dati del modulo verranno inviati al server.
Apri il URL.pi dal django_pro cartella e modificare il contenuto con il seguente contenuto.
qui, il 'Registrati/' percorso viene utilizzato per caricare il modulo nel browser.
# Importa i moduli necessarida django.percorso di importazione degli URL
dalle viste di importazione di formapp
# Chiama il metodo per visualizzare il modulo
patternurl = [
percorso('registrazione/', viste.modulo_richiesta)
]
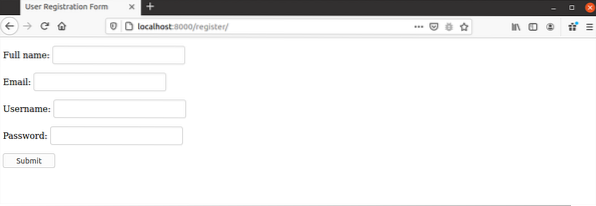
Apri qualsiasi browser e digita il seguente URL per caricare il modulo di registrazione dell'utente nel browser.
http://localhost:8000/registrati
Il seguente output apparirà dopo aver eseguito l'URL. La convalida per il campo vuoto, il valore di lunghezza massima dei campi nome, e-mail e password e i valori di lunghezza minima e massima del campo password verranno verificati dopo l'invio del modulo.

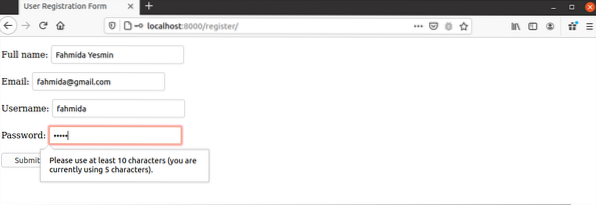
Il seguente output mostra che il campo della password non è valido. Secondo il modulo, la lunghezza del valore della password deve essere compresa tra 10 e 20 caratteri. Sono stati forniti 5 caratteri come input nel modulo seguente. Per questo, il modulo mostra il messaggio di errore.

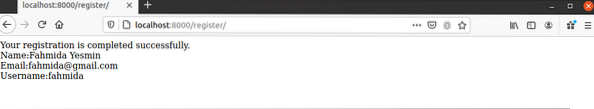
Dopo aver inserito l'output valido in ogni campo del modulo, apparirà il seguente output.

Conclusione:
Il modo di creare un modulo di registrazione utente molto semplice nell'applicazione Django è stato mostrato in questo tutorial. Django ha molti metodi per creare diversi tipi di campi del modulo, come CharField(), EmailField(), TextFiled, ecc. L'attività di convalida del modulo diventa molto più semplice quando il modulo è progettato da Django form.
 Phenquestions
Phenquestions