In questo articolo, ti mostrerò come installare WebStorm su Ubuntu. Iniziamo.
Download di WebStorm:
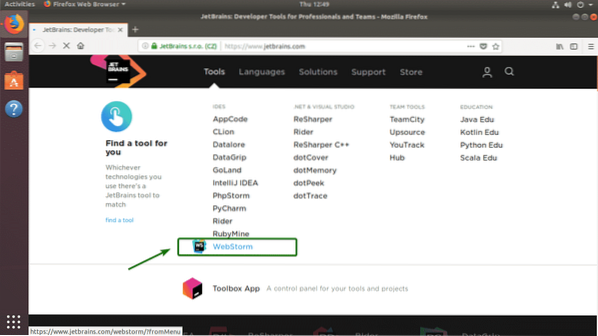
Puoi scaricare WebStorm dal sito ufficiale di JetBrains. Per prima cosa, vai al sito Web ufficiale di JetBrains all'indirizzo https://www.jetbrain.com dal tuo browser web preferito. Una volta caricata la pagina, passa il mouse sopra Utensili e clicca su WebStorm come indicato nello screenshot.

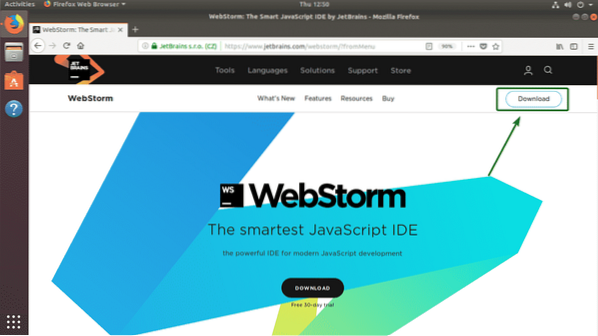
Ora, fai clic su Scarica.

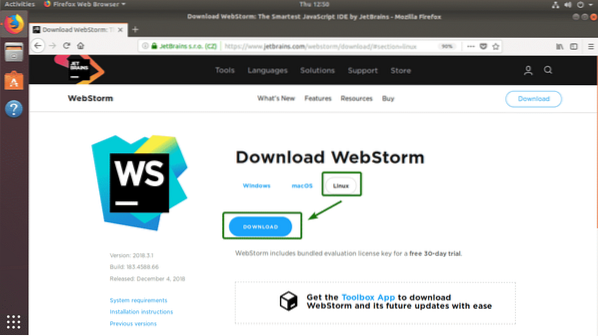
Assicurarsi Linux è selezionato. Ora, fai clic su SCARICA come indicato nello screenshot qui sotto.

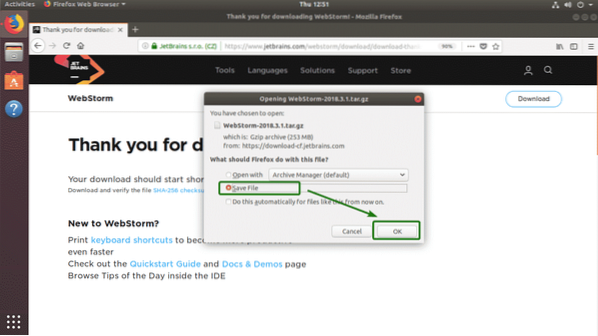
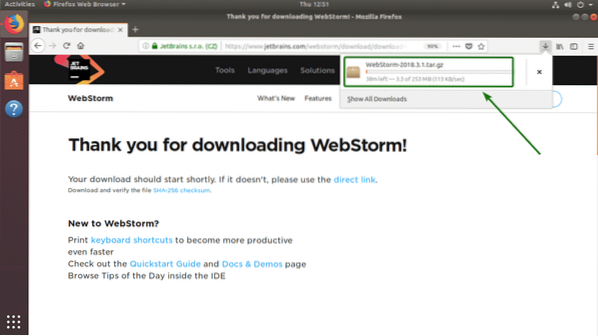
Il tuo browser dovrebbe chiederti di salvare il file. Selezionare Salvare il file e clicca su ok.

Il download dovrebbe iniziare. Dovrebbe volerci un po' di tempo per finire.

Installazione di WebStorm:
Una volta scaricato l'archivio WebStorm, sei pronto per installarlo.
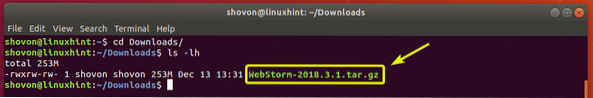
Per prima cosa, vai a ~/Download directory in cui è salvato l'archivio WebStorm.

Come puoi vedere, WebStorm tar.l'archivio gz è qui.

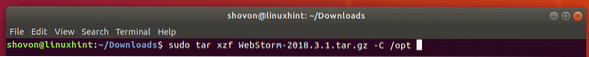
Ora, esegui il seguente comando per estrarre l'archivio WebStorm in /optare directory.
$ sudo tar xzf WebStorm-2018.3.1.catrame.gz -C /opt
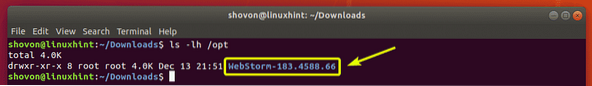
L'estrazione dell'archivio dovrebbe richiedere un po' di tempo. Una volta estratto l'archivio, dovrebbe essere creata una nuova directory in /optare directory come puoi vedere nella sezione contrassegnata dello screenshot qui sotto.
NOTA: Il nome della directory nel mio caso è WebStorm-183.4588.66. Potrebbe essere diverso per te. Assicurati di sostituirlo con il tuo d'ora in poi.

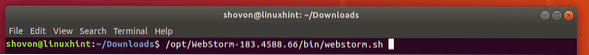
La prima volta, devi eseguire WebStorm dalla riga di comando. Per farlo, esegui il seguente comando:
$ /opt/WebStorm-183.4588.66/bin/webstorm.sh
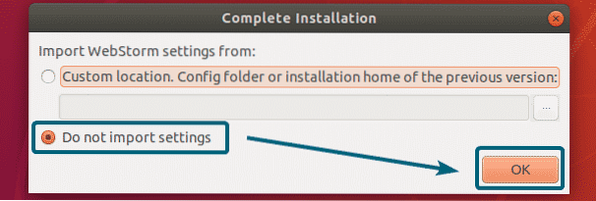
Dato che stai eseguendo WebStorm per la prima volta, devi fare un po' di configurazione iniziale. Poiché non hai ancora alcuna configurazione di WebStorm, non hai nulla da importare. Quindi, seleziona Non importare le impostazioni e clicca su ok.

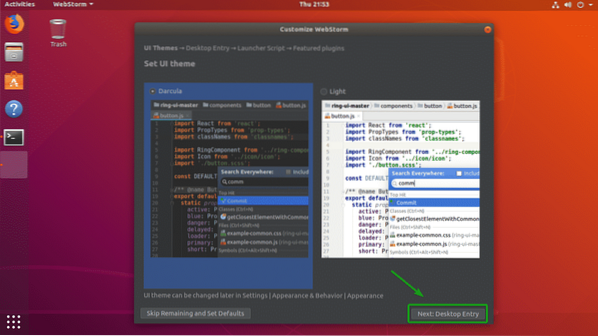
Ora seleziona un tema dell'interfaccia utente a tua scelta. Puoi selezionare il tema scuro Darcula o il Leggero tema. Dopo aver selezionato un tema dell'interfaccia utente, fai clic su Successivo: Voce desktop Desktop.

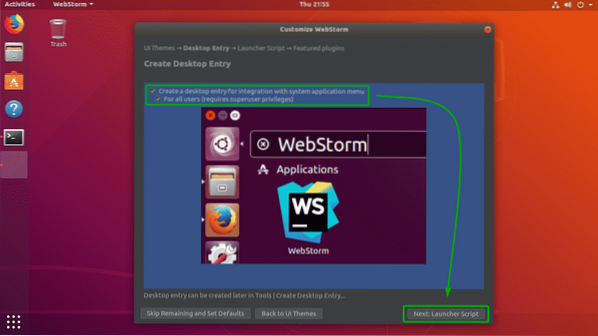
Ora devi creare una voce desktop per WebStorm. In questo modo, puoi accedere facilmente a WebStorm dal Menu dell'applicazione di Ubuntu.
Per farlo, assicurati che entrambe le caselle di controllo siano selezionate. Quando hai finito, clicca su Avanti: Script di avvio.

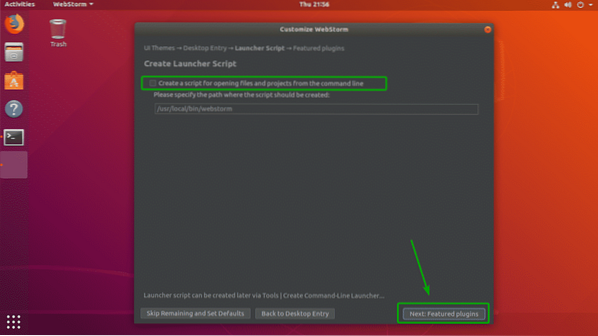
Se vuoi aprire i progetti WebStorm dalla riga di comando, seleziona Crea uno script per aprire file e progetti dalla riga di comando. Quando hai finito, clicca su Avanti: Plugin in primo piano.

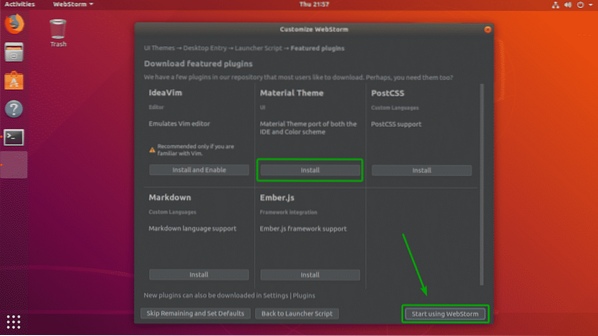
Ora WebStorm ti suggerirà alcuni plugin importanti che puoi installare se vuoi. Se ti piace uno qualsiasi dei plugin da qui, fai clic su Installare per installarlo. Quando hai finito, clicca su Inizia a utilizzare WebStorm.

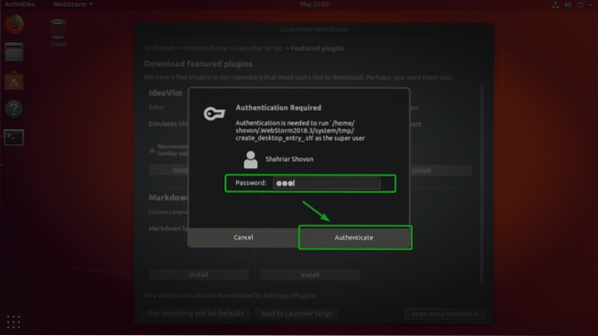
Ora, digita la tua password di accesso e fai clic su Autenticare.

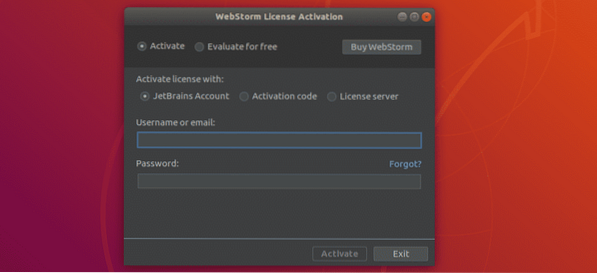
JetBrains WebStorm non è gratuito. Devi acquistare una licenza da JetBrains per usarlo. Da qui puoi attivare WebStorm.

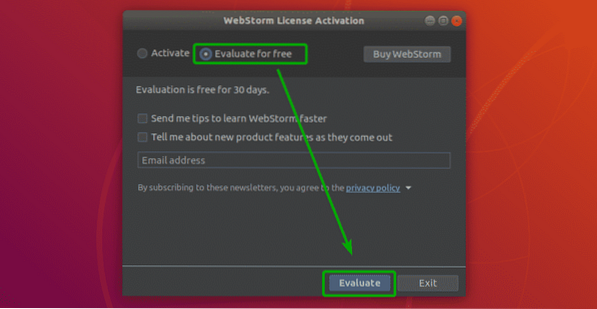
Se vuoi provare WebStorm prima di acquistare una licenza, puoi provarlo gratuitamente per 30 giorni senza alcuna restrizione di funzionalità. Basta selezionare Valuta gratuitamente e clicca su Valutare.

È in corso l'avvio di WebStorm.

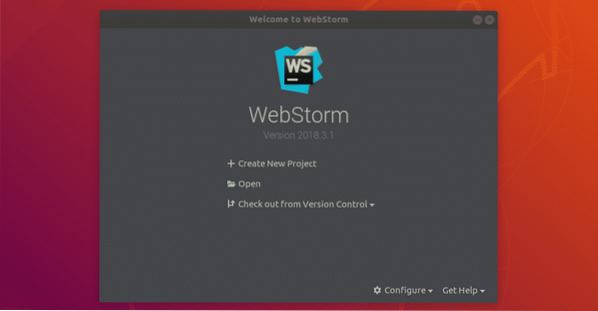
WebStorm è iniziato come puoi vedere.

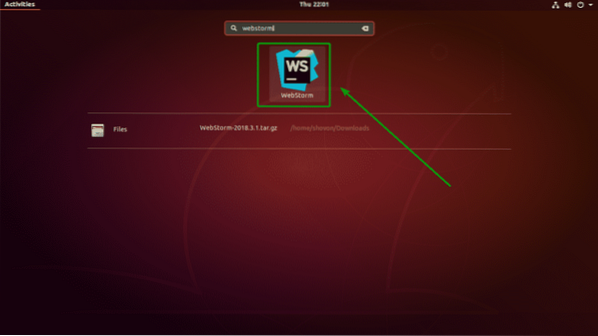
D'ora in poi, puoi avviare WebStorm dal Menu dell'applicazione di Ubuntu.

Creazione di un nuovo progetto:
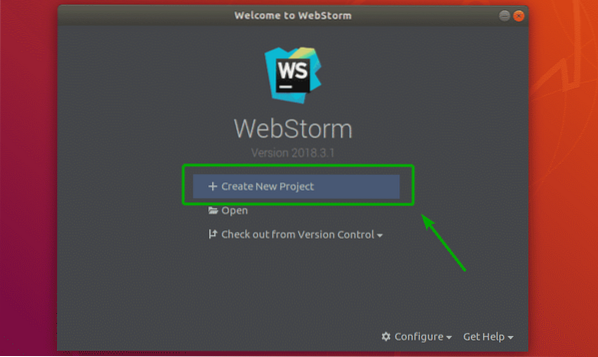
In questa sezione, ti mostrerò come creare un nuovo progetto in WebStorm. Innanzitutto, avvia WebStorm e fai clic su Crea nuovo progetto.

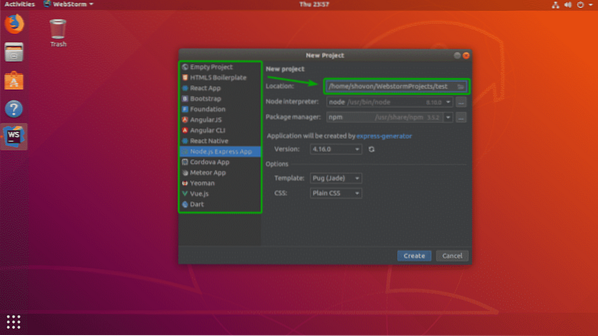
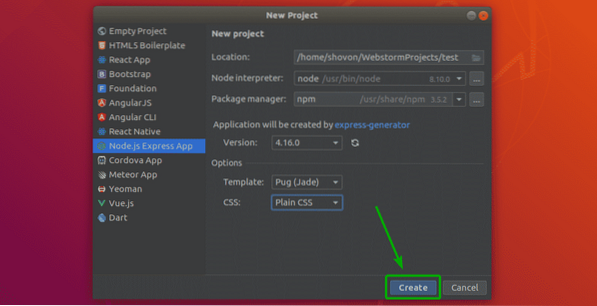
Ora seleziona un tipo di progetto e un percorso per il tuo progetto in cui verranno salvati tutti i file di progetto.

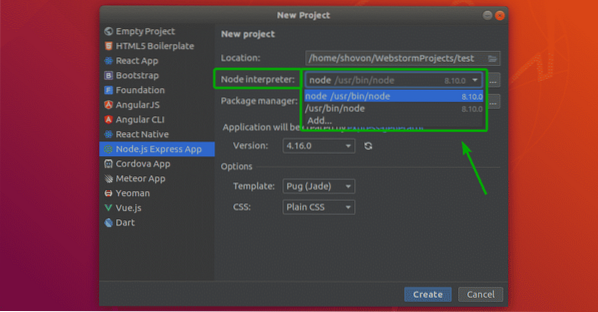
Diciamo che stai creando un Nodo.js Express App progetto. Qui puoi cambiare il nodo.js interprete versione se sono installate più versioni dell'interprete.

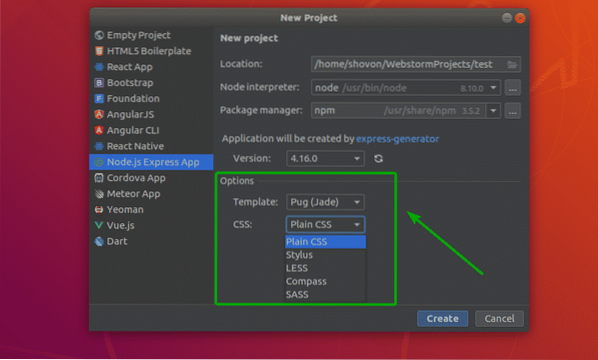
Come puoi vedere, ho anche opzioni per cambiare il modello e il CSS.

Le opzioni dovrebbero essere diverse a seconda del tipo di progetto che stai creando. Una volta che hai finito di impostare le opzioni, clicca su Creare.

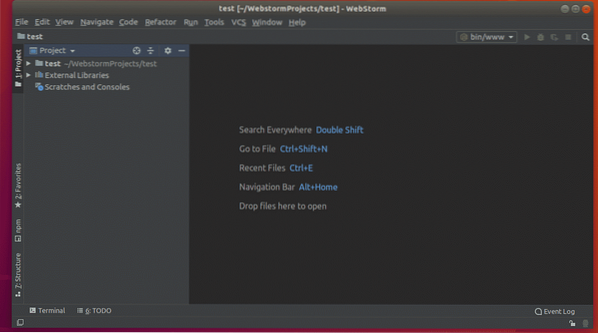
Come puoi vedere, il progetto è creato.

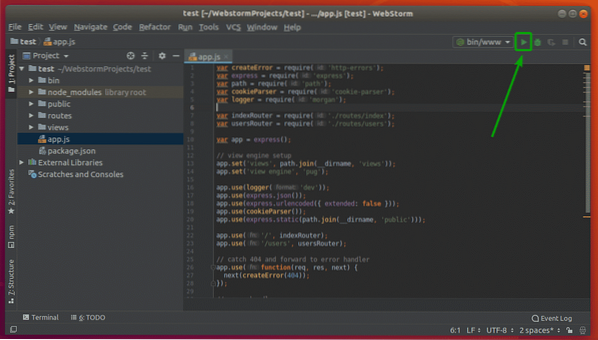
Il progetto ha alcuni file predefiniti. Puoi fare clic su Giocare pulsante nell'angolo in alto a destra per eseguire il progetto.

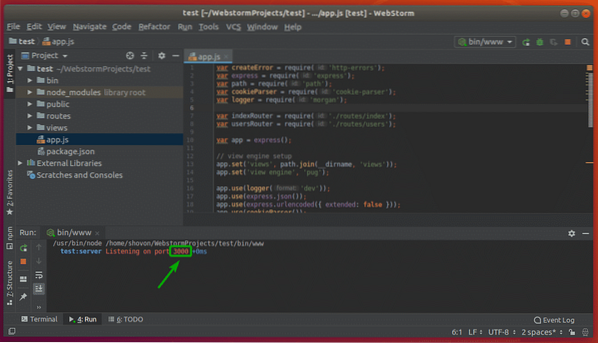
Come puoi vedere, l'app express è in esecuzione sulla porta 3000.

Posso anche accedere all'app express dal browser web.

Quindi, è così che installi WebStorm su Ubuntu. Grazie per aver letto questo articolo.
 Phenquestions
Phenquestions


