Bootstrap è uno dei framework CSS front-end più popolari al mondo che fornisce molti componenti o modelli di progettazione per creare applicazioni web veloci e reattive. È un framework open source e gratuito per la creazione di siti Web moderni arricchiti con modelli HTML e CSS o elementi dell'interfaccia utente come pulsanti, icone e moduli. In questo post, impareremo prima a installare e poi a utilizzare Bootstrap con Vue.js Framework.
Installazione di Bootstrap
Esiste una libreria "bootstrap-vue" creata appositamente per Vue.js e può essere utilizzato come componenti Vue con le stesse funzionalità di Bootstrap. Prima di iniziare con l'installazione "bootstrap" o "bootstrap-vue", si presume che tu abbia familiarità con HTML, CSS e Javascript, che tu abbia impostato il progetto Vue e che tu abbia un buon editor installato sul tuo sistema come il codice VS. Se non hai ancora configurato il progetto Vue, puoi seguire la procedura indicata di seguito per configurare rapidamente un progetto Vue.
Imposta progetto Vue
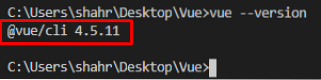
Per configurare il progetto Vue, prima controlla se Vue.js è installato o meno sul tuo sistema digitando il comando indicato di seguito:

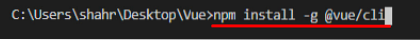
Se non l'hai ancora installato, digita il comando indicato di seguito per installare Vue.js globalmente sul tuo sistema operativo:
$ npm install -g @vue/cli
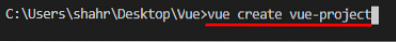
Dopo aver installato con successo Vue.js globalmente sul tuo sistema operativo, crea il progetto Vue digitando il comando "vue create" indicato di seguito, seguito dal nome del progetto:
$ vue create vue-nome-progetto
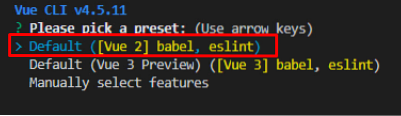
Ti verrà chiesto di selezionare il preset o di selezionare il tuo preset personalizzato per il progetto Vue.

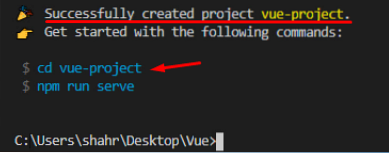
Dopo aver configurato o selezionato il preset predefinito, il progetto Vue verrà creato in un attimo.

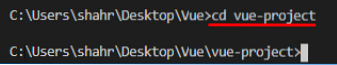
Dopo aver creato il progetto Vue, vai alla directory del progetto appena creato usando il comando "cd".
$ cd vueprojectname
In questa fase, hai impostato con successo il progetto Vue.
Installa Bootstrap
Una volta che il sistema è pronto e il progetto Vue è configurato! Puoi installare il "bootstrap-vue" usando Yarn o NPM. Se desideri installare il semplice "bootstrap" per scopi di stile, puoi digitare il comando indicato di seguito per installarli.
Per installare 'bootstrap-vue' e 'bootstrap' utilizzando il gestore di pacchetti Yarn, digita il comando indicato di seguito:
$ filato aggiungi bootstrap bootstrap-vueO
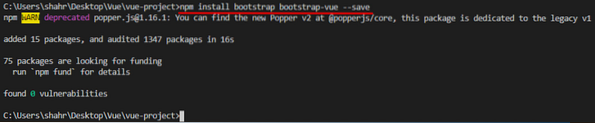
Per installare "bootstrap-vue" e "bootstrap" utilizzando il gestore di pacchetti NPM, digitare il comando indicato di seguito:
$ npm install bootstrap bootstrap-vue --save
Tutto a posto! Una volta installati 'bootstrap' e 'bootstrap-vue', devi abilitarli nella finestra principale.js file.
importa BootstrapVue da 'bootstrap-vue/dist/bootstrap-vue.es';import 'bootstrap-vue/dist/bootstrap-vue.css';
import 'bootstrap/dist/css/bootstrap.css';
Vue.use(BootstrapVue);

Dopo aver abilitato "bootstrap" e "bootstrap-vue", ora puoi usarli nel tuo progetto Vue.
Come usare Bootstrap in Vue
Per utilizzare Bootstrap con Vue, "bootstrap-vue" fornisce vari componenti da utilizzare come componente Vue. Ad esempio, è possibile creare un pulsante utilizzando il "bootstrap-vue" in questo modo.
Per conoscere ulteriori componenti, non esitare a visitare la pagina della documentazione ufficiale di BootstrapVue.
Ecco quanto è semplice installare e iniziare a utilizzare bootstrap in un progetto Vue.
Conclusione
Bootstrap è una libreria front-end CSS prevalente utilizzata per creare app Web mobile-first e reattive e, con l'aiuto di BootstrapVue, possiamo creare tali applicazioni Web utilizzando Vue. In questo post, esaminiamo l'installazione di BootstrapVue in un Vue.js e vedi anche come abilitarlo e usarlo. Con la combinazione di due librerie così robuste, possiamo accelerare il processo di sviluppo e abbellire la nostra applicazione web ai limiti più alti.
 Phenquestions
Phenquestions


