In questo tutorial, forniremo una semplice procedura passo passo per aiutarti a iniziare con Vue.js. Vue.js è un framework JavaScript potente, progressivo e reattivo che è accessibile e facile da imparare. Fornisce molti strumenti e librerie differenti che facilitano il processo di sviluppo dell'applicazione. Se conosci HTML, CSS e JavaScript, puoi iniziare a creare applicazioni web con Vue.js in pochissimo tempo.
Installazione
Per integrare Vue.js in un progetto, puoi utilizzare il pacchetto CDN, NPM o CLI.
Utilizzo del pacchetto CDN
Se vuoi iniziare a imparare Vue.js, allora è meglio usare il pacchetto CDN. Puoi semplicemente aggiungere il seguente tag di script nel tuo progetto per iniziare.
Tuttavia, questo metodo non è consigliato per scopi di produzione perché può portare a problemi di compatibilità in futuro.
Utilizzo di NPM
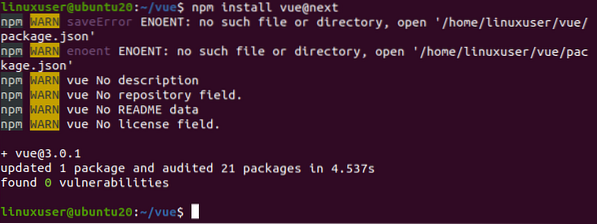
Per applicazioni di produzione su larga scala, dovresti installare Vue.js usando NPM. Per utilizzare questo metodo, devi avere Node.js installato sulla tua macchina. Se non hai installato Node.js, puoi scoprire come leggendo il nostro articolo How to Install Node.js e npm su Ubuntu 20.04 - Suggerimento Linux. Se hai già installato Node.js, quindi puoi installare Vue.js eseguendo il seguente comando NPM nel tuo terminale
# ultima stabile$ npm install vue@next

Utilizzo di CLI
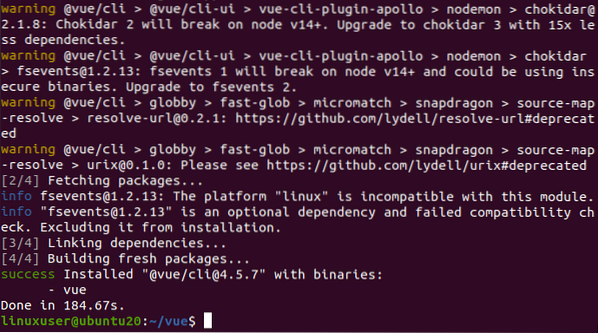
Vue CLI è un pacchetto completo per Vue.js sviluppo. La CLI è installata globalmente utilizzando il gestore di pacchetti NPM. Prima di installare Vue.js utilizzando il metodo Vue CLI, è necessario avere una conoscenza preliminare di Node.js e strumenti di compilazione front-end. Inoltre, possiamo usare sia npm o il filato gestore di pacchetti.
$ sudo filato global add @vue/cli# O
$ sudo npm install -g @vue/cli


Dopo aver installato l'ultima versione di Vue.js utilizzando Vue CLI, puoi aggiornare facilmente i tuoi progetti. Per controllare la tua versione di Vue.js, puoi eseguire il seguente comando
vue --version
Se desideri eseguire l'aggiornamento all'ultima versione stabile di Vue.js, puoi usare il seguente comando Vue CLI.
$ sudo aggiornamento globale del filato --latest @vue/cli# O
$ sudo npm update -g @vue/cli
Iniziare con Vue.js
Per iniziare con Vue.js, per creare un progetto utilizzando Vue CLI utilizzando il seguente comando.
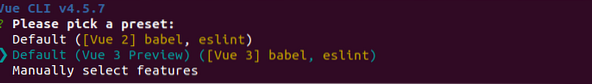
vue create demo-appDopo aver eseguito questo comando, ti verrà chiesto di scegliere un preset.

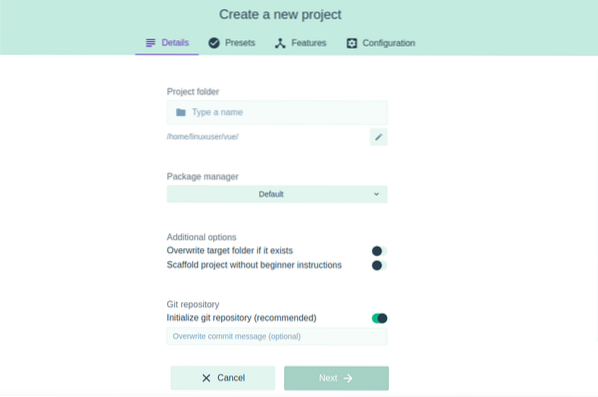
Puoi andare con l'impostazione predefinita o aggiungere funzionalità personalizzate. Puoi anche utilizzare il metodo della GUI per creare un progetto Vue usando il seguente comando.
vue uiQuesto comando aprirà una finestra nel browser per aiutarti a creare un progetto.

Sommario
In questo articolo, ti abbiamo mostrato come installare Vue.js utilizzando tre metodi diversi. Dopo aver installato Vue.js, puoi gestire in modo efficiente la tua applicazione web. Se vuoi iniziare a usare Vue.js subito, puoi usare il metodo del pacchetto CDN. Tuttavia, per scopi di produzione, dovresti utilizzare il metodo NPM o il metodo CLI.
Per saperne di più su Vue.js, puoi visitare il sito ufficiale qui: Vue.js.
 Phenquestions
Phenquestions


