Questo articolo ti mostrerà come configurare Selenium sulla tua distribuzione Linux (i.e., Ubuntu), nonché come eseguire l'automazione web di base e lo scraping web con la libreria Selenium Python 3.
Prerequisiti
Per provare i comandi e gli esempi utilizzati in questo articolo, è necessario disporre di quanto segue:
1) Una distribuzione Linux (preferibilmente Ubuntu) installata sul tuo computer.
2) Python 3 installato sul tuo computer.
3) PIP 3 installato sul tuo computer.
4) Il browser web Google Chrome o Firefox installato sul tuo computer.
Puoi trovare molti articoli su questi argomenti su LinuxHint.come. Assicurati di controllare questi articoli se hai bisogno di ulteriore assistenza.
Preparazione dell'ambiente virtuale Python 3 per il progetto
L'ambiente virtuale Python viene utilizzato per creare una directory di progetto Python isolata. I moduli Python che installi utilizzando PIP verranno installati solo nella directory del progetto, anziché globalmente.
il pitone virtualenv viene utilizzato per gestire ambienti virtuali Python.
Puoi installare Python virtualenv modulo globalmente utilizzando PIP 3, come segue:
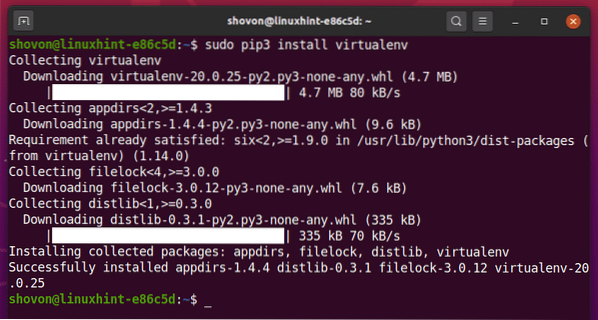
$ sudo pip3 install virtualenv
PIP3 scaricherà e installerà globalmente tutti i moduli richiesti.

A questo punto, il Python virtualenv il modulo dovrebbe essere installato globalmente.

Crea la directory del progetto pitone-selenio-basico/ nella directory di lavoro corrente, come segue:
$ mkdir -pv python-selenium-basic/drivers
Passa alla directory del progetto appena creata pitone-selenio-basico/, come segue:
$ cd pitone-selenio-basico/
Crea un ambiente virtuale Python nella directory del tuo progetto con il seguente comando:
$ virtualenv .env
L'ambiente virtuale Python dovrebbe ora essere creato nella directory del tuo progetto.'

Attiva l'ambiente virtuale Python nella directory del tuo progetto tramite il seguente comando:
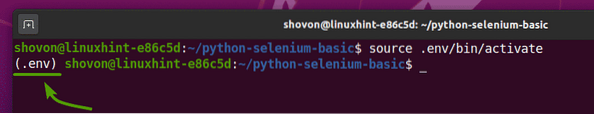
$ fonte .env/bin/activate
Come puoi vedere, l'ambiente virtuale Python è attivato per questa directory di progetto.

Installazione della libreria Selenium Python
La libreria Selenium Python è disponibile nel repository ufficiale Python PyPI.
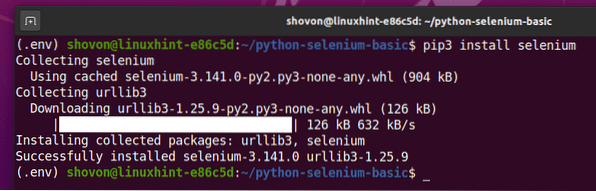
È possibile installare questa libreria utilizzando PIP 3, come segue:
$ pip3 installa selenio
La libreria Selenium Python dovrebbe ora essere installata.

Ora che la libreria Selenium Python è installata, la prossima cosa che devi fare è installare un driver web per il tuo browser web preferito. In questo articolo, ti mostrerò come installare i driver web Firefox e Chrome per Selenium.
Installazione del driver Firefox Gecko
Il driver Firefox Gecko consente di controllare o automatizzare il browser Web Firefox utilizzando Selenium.
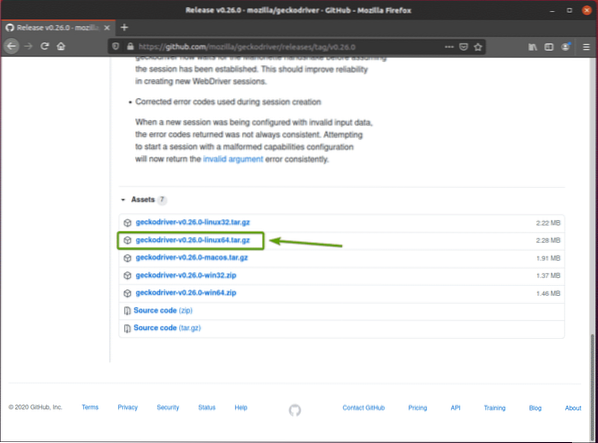
Per scaricare il driver Firefox Gecko, visitare la pagina delle versioni di GitHub di mozilla/geckodriver da un browser web.
Come puoi vedere, v0.26.0 è l'ultima versione del driver Firefox Gecko al momento della stesura di questo articolo.

Per scaricare il driver Firefox Gecko, scorrere un po' verso il basso e fare clic sul tar di Linux geckodriver.gz, a seconda dell'architettura del sistema operativo.
Se stai utilizzando un sistema operativo a 32 bit, fai clic su geckodriver-v0.26.0-linux32.catrame.gz collegamento.
Se stai utilizzando un sistema operativo a 64 bit, fai clic su geckodriver-v0.26.0-linuxx64.catrame.gz collegamento.
Nel mio caso, scaricherò la versione a 64 bit di Firefox Gecko Driver.

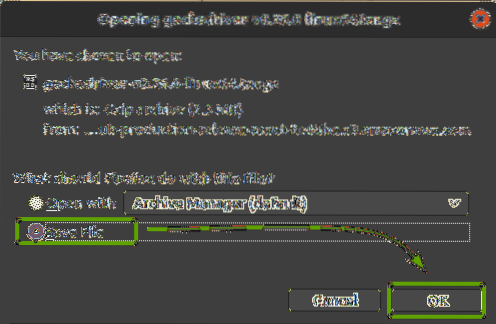
Il tuo browser dovrebbe chiederti di salvare l'archivio. Selezionare Salvare il file e quindi fare clic su ok.


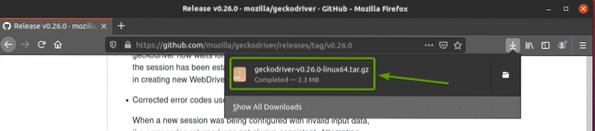
L'archivio di Firefox Gecko Driver dovrebbe essere scaricato in ~/Download directory.
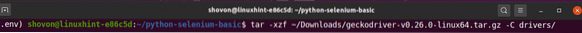
Estrarre il geckodriver-v0.26.0-linux64.catrame.gz archivio dal ~/Download directory per il autisti/ directory del tuo progetto inserendo il seguente comando:
$ tar -xzf ~/Download/geckodriver-v0.26.0-linux64.catrame.gz -C driver/
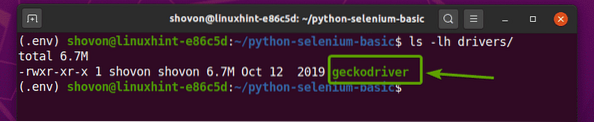
Una volta estratto l'archivio di Firefox Gecko Driver, un nuovo gecodriver file binario dovrebbe essere creato nel autisti/ directory del tuo progetto, come puoi vedere nello screenshot qui sotto.

Test del driver Gecko per Firefox di selenio
In questa sezione, ti mostrerò come configurare il tuo primissimo script Selenium Python per verificare se il driver Firefox Gecko funziona.
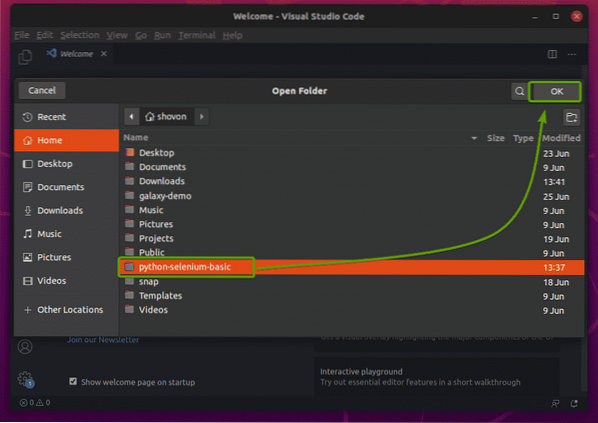
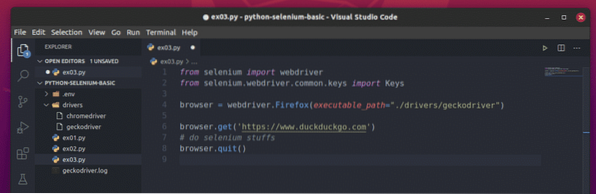
Per prima cosa, apri la directory del progetto pitone-selenio-basico/ con il tuo IDE o editor preferito. In questo articolo, userò Visual Studio Code.

Crea il nuovo script Python ex01.pi, e digita le seguenti righe nello script.
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
dal tempo importa il sonno
browser = driver web.Firefox(percorso_eseguibile="./drivers/gecodriver")
browser.get('http://www.Google.com')
dormire(5)
browser.smettere()
Una volta che hai finito, salva il ex01.pi Script Python.

Spiegherò il codice in una sezione successiva di questo articolo.
La seguente riga configura Selenium per utilizzare il driver Firefox Gecko dal autisti/ directory del tuo progetto.

Per verificare se Firefox Gecko Driver funziona con Selenium, eseguire quanto segue ex01.pi Script Python:
$ python3 ex01.pi
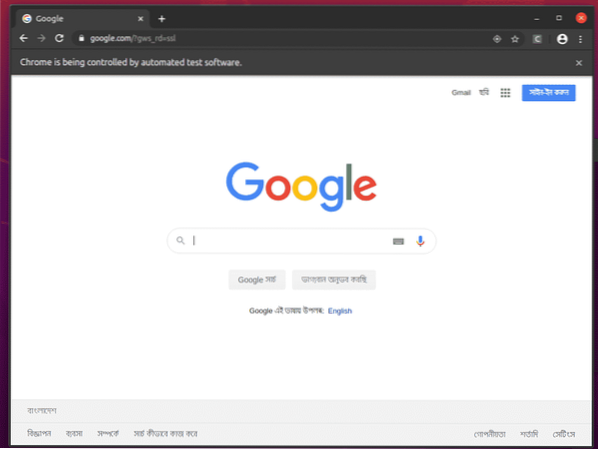
Il browser web Firefox dovrebbe visitare automaticamente Google.com e si chiude dopo 5 secondi. Se ciò si verifica, il driver Selenium Firefox Gecko funziona correttamente.

Installazione del driver Web Chrome
Il Chrome Web Driver ti consente di controllare o automatizzare il browser web Google Chrome utilizzando Selenium.
Devi scaricare la stessa versione di Chrome Web Driver di quella del tuo browser web Google Chrome.
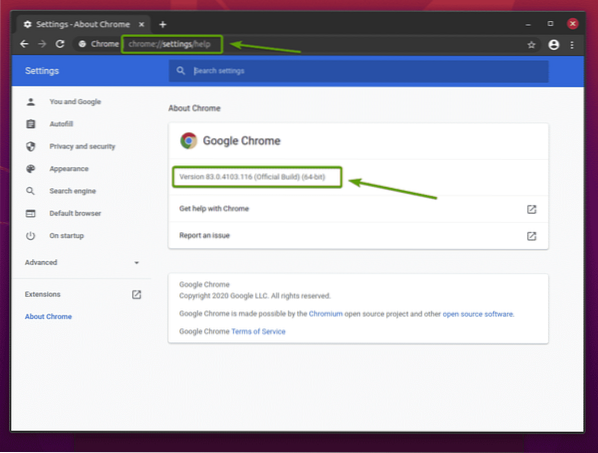
Per trovare il numero di versione del tuo browser web Google Chrome, visita chrome://settings/help in Google Chrome. Il numero di versione dovrebbe essere nel Informazioni su Chrome sezione, come puoi vedere nello screenshot qui sotto.
Nel mio caso, il numero di versione è 83.0.4103.116. Le prime tre parti del numero di versione (83.0.4103, nel mio caso) deve corrispondere alle prime tre parti del numero di versione di Chrome Web Driver.

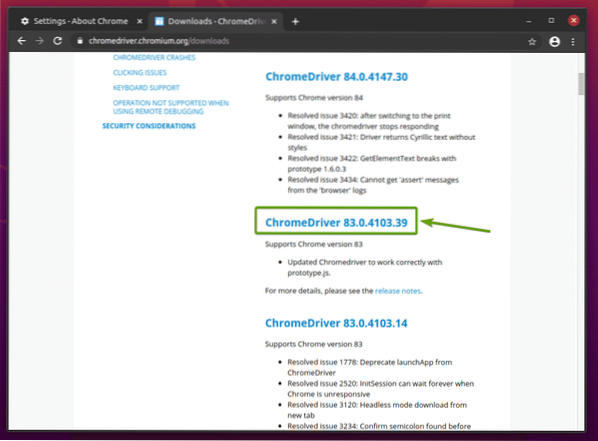
Per scaricare Chrome Web Driver, visita la pagina di download ufficiale di Chrome Driver.
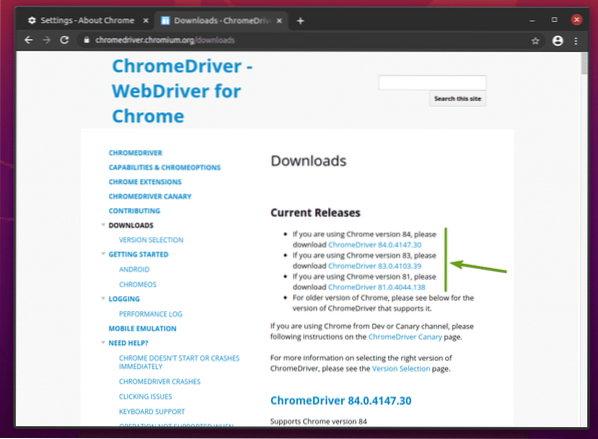
Nel Uscite attuali sezione, sarà disponibile il Chrome Web Driver per le versioni più recenti del browser web Google Chrome, come puoi vedere nello screenshot qui sotto.

Se la versione di Google Chrome che stai utilizzando non è nel Uscite attuali sezione, scorri un po' verso il basso e dovresti trovare la versione desiderata.

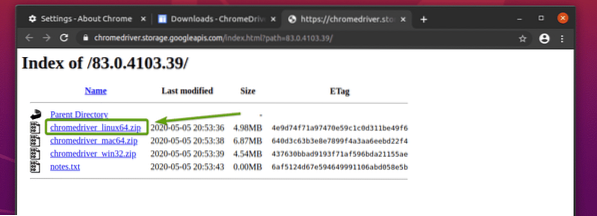
Dopo aver fatto clic sulla versione corretta di Chrome Web Driver, dovrebbe essere visualizzata la pagina seguente. Clicca sul chromedriver_linux64.cerniera lampo collegamento, come indicato nello screenshot qui sotto.

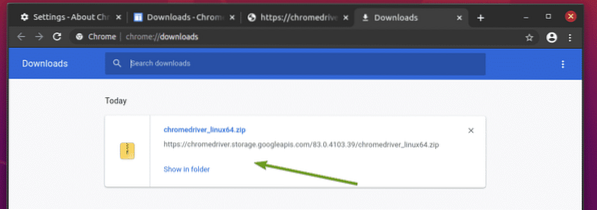
L'archivio di Chrome Web Driver dovrebbe ora essere scaricato.

L'archivio di Chrome Web Driver dovrebbe ora essere scaricato in ~/Download directory.
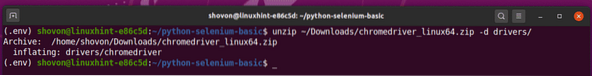
Puoi estrarre il chromedriver-linux64.cerniera lampo archivio dal ~/Download directory per il autisti/ directory del tuo progetto con il seguente comando:
$ unzip ~/Download/chromeddriver_linux64.zip -d driver/
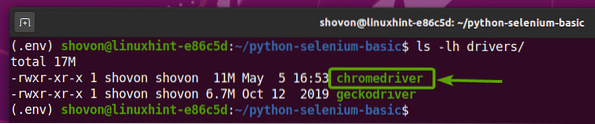
Una volta estratto l'archivio di Chrome Web Driver, un nuovo chromedriver file binario dovrebbe essere creato nel autisti/ directory del tuo progetto, come puoi vedere nello screenshot qui sotto.

Test del driver web Selenium Chrome
In questa sezione, ti mostrerò come configurare il tuo primissimo script Selenium Python per verificare se Chrome Web Driver funziona.
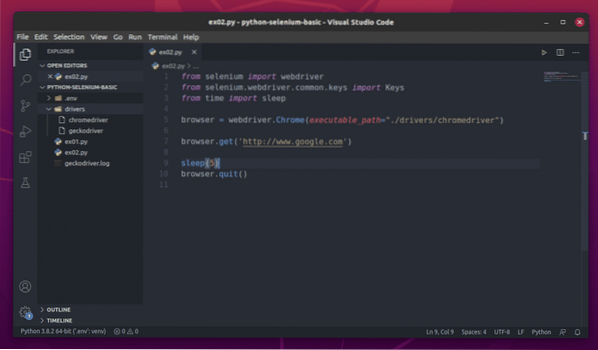
Per prima cosa, crea il nuovo script Python ex02.pi, e digita le seguenti righe di codici nello script.
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
dal tempo importa il sonno
browser = driver web.Chrome(executable_path="./drivers/chromedriver")
browser.get('http://www.Google.com')
dormire(5)
browser.smettere()
Una volta che hai finito, salva il ex02.pi Script Python.

Spiegherò il codice in una sezione successiva di questo articolo.
La riga seguente configura Selenium per utilizzare il driver Web Chrome dal autisti/ directory del tuo progetto.

Per verificare se Chrome Web Driver funziona con Selenium, esegui il run ex02.pi Script Python, come segue:
$ python3 ex01.pi
Il browser web Google Chrome dovrebbe visitare automaticamente Google.com e si chiude dopo 5 secondi. Se ciò si verifica, il driver Selenium Firefox Gecko funziona correttamente.

Nozioni di base sul web scraping con selenio
Userò il browser web Firefox d'ora in poi. Puoi anche usare Chrome, se lo desideri.
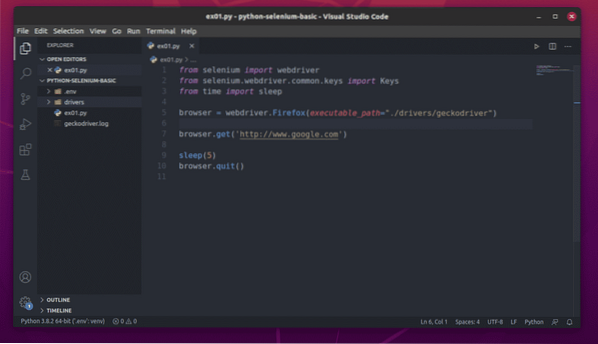
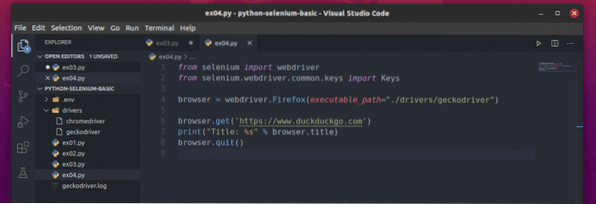
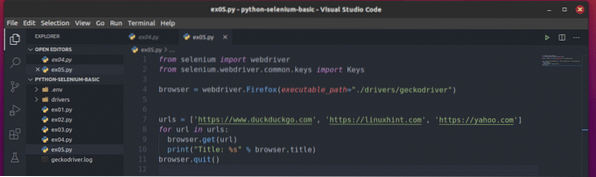
Uno script Selenium Python di base dovrebbe assomigliare allo script mostrato nello screenshot qui sotto.

Per prima cosa, importa il selenio webdriver dal selenio modulo.

Quindi, importa il chiavi a partire dal selenio.webdriver.Comune.chiavi. Questo ti aiuterà a inviare la pressione dei tasti della tastiera al browser che stai automatizzando da Selenium.

La riga seguente crea a browser oggetto per il browser web Firefox che utilizza il driver Firefox Gecko (Webdriver). Puoi controllare le azioni del browser Firefox usando questo oggetto.

Per caricare un sito Web o un URL (caricherò il sito Web https://www.duckduckgo.com), chiama il ottenere() metodo del browser oggetto sul tuo browser Firefox.

Usando Selenium, puoi scrivere i tuoi test, eseguire il web scrapping e, infine, chiudere il browser usando il smettere() metodo del browser oggetto.

Sopra è il layout di base di uno script Selenium Python. Scriverai queste righe in tutti i tuoi script Selenium Python.
Esempio 1: stampa del titolo di una pagina Web
Questo sarà l'esempio più semplice discusso usando Selenium. In questo esempio, stamperemo il titolo della pagina web che visiteremo.
Crea il nuovo file ex04.pi e digita le seguenti righe di codici al suo interno.
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
browser = driver web.Firefox(percorso_eseguibile="./drivers/gecodriver")
browser.get('https://www.duckduckgo.com')
print("Titolo: %s" % browser.titolo)
browser.smettere()
Una volta terminato, salva il file.

qui, il browser.titolo viene utilizzato per accedere al titolo della pagina web visitata e al Stampa() funzione sarà utilizzata per stampare il titolo nella console.

Dopo aver eseguito il ex04.pi script, dovrebbe:
1) Apri Firefox
2) Carica la tua pagina web desiderata
3) Recupera il titolo della pagina
4) Stampa il titolo sulla console
5) E infine, chiudi il browser
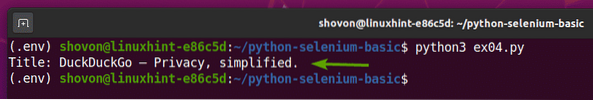
Come puoi vedere, il ex04.pi lo script ha stampato bene il titolo della pagina web nella console.
$ python3 ex04.pi
Esempio 2: stampa dei titoli di più pagine web
Come nell'esempio precedente, puoi utilizzare lo stesso metodo per stampare il titolo di più pagine Web utilizzando il ciclo Python.
Per capire come funziona, crea il nuovo script Python ex05.pi e digita le seguenti righe di codice nello script:
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
browser = driver web.Firefox(percorso_eseguibile="./drivers/gecodriver")
URL = ['https://www.duckduckgo.com', 'https://linuxhint.com', 'https://yahoo.com']
per URL negli URL:
browser.ottenere (URL)
print("Titolo: %s" % browser.titolo)
browser.smettere()
Una volta terminato, salva lo script Python ex05.pi.

qui, il URL list mantiene l'URL di ogni pagina web.

UN per loop viene utilizzato per scorrere il URL Elementi della lista.
Ad ogni iterazione, Selenium dice al browser di visitare il URL e ottieni il titolo della pagina web. Una volta che Selenium ha estratto il titolo della pagina web, questa viene stampata nella console.

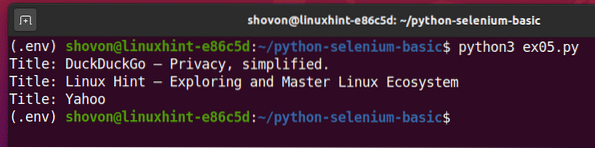
Esegui lo script Python ex05.pi, e dovresti vedere il titolo di ogni pagina web nel URL elenco.
$ python3 ex05.pi
Questo è un esempio di come Selenium può eseguire la stessa attività con più pagine Web o siti Web.
Esempio 3: estrazione di dati da una pagina Web
In questo esempio, ti mostrerò le basi dell'estrazione di dati dalle pagine Web utilizzando Selenium. Questo è anche noto come web scraping.
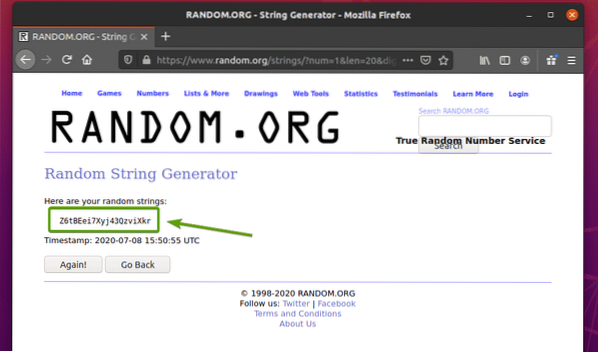
Per prima cosa, visita il Random.collegamento org da Firefox. La pagina dovrebbe generare una stringa casuale, come puoi vedere nello screenshot qui sotto.

Per estrarre i dati della stringa casuale utilizzando Selenium, è necessario conoscere anche la rappresentazione HTML dei dati.
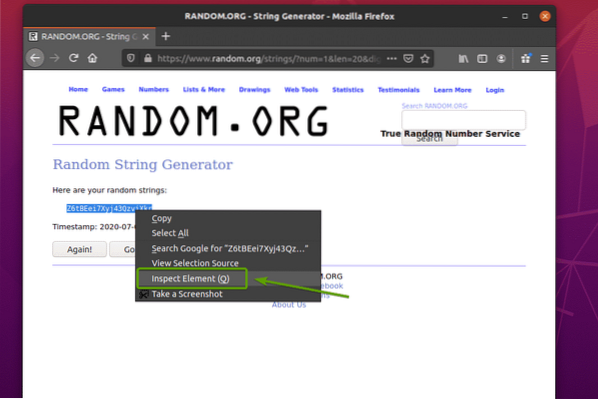
Per vedere come sono rappresentati i dati della stringa casuale in HTML, selezionare i dati della stringa casuale e premere il tasto destro del mouse (RMB) e fare clic su Ispeziona elemento (Q), come indicato nello screenshot qui sotto.

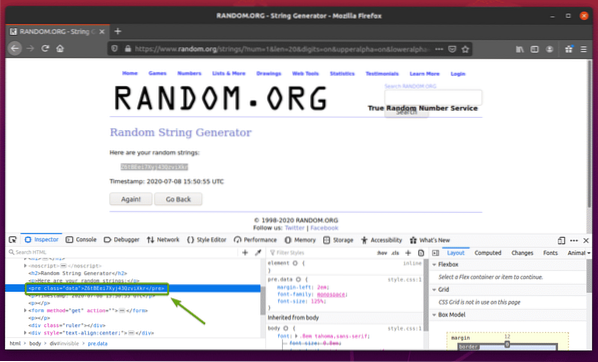
La rappresentazione HTML dei dati dovrebbe essere visualizzata nel Ispettore scheda, come puoi vedere nello screenshot qui sotto.

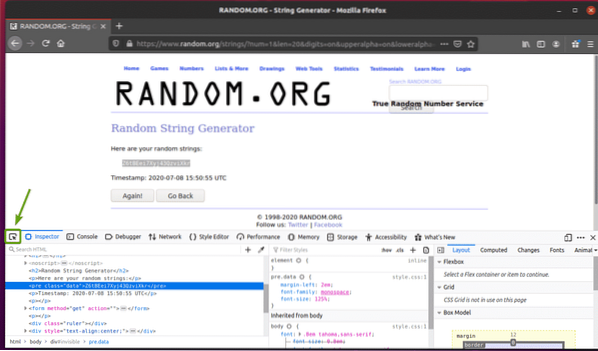
Puoi anche fare clic su Icona di ispezione ( ) per ispezionare i dati dalla pagina.

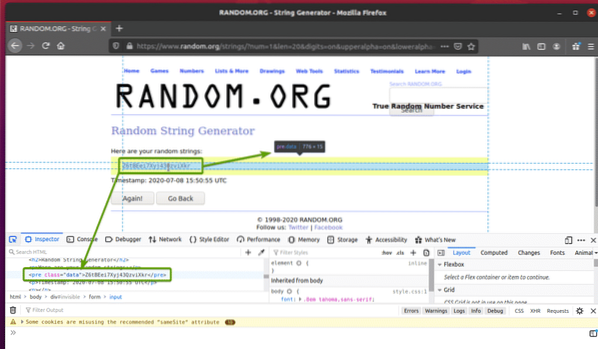
Fare clic sull'icona di ispezione ( ) e passare con il mouse sui dati della stringa casuale che si desidera estrarre. La rappresentazione HTML dei dati dovrebbe essere visualizzata come prima.
Come puoi vedere, i dati della stringa casuale sono racchiusi in un HTML pre tag e contiene la classe dati.

Ora che conosciamo la rappresentazione HTML dei dati che vogliamo estrarre, creeremo uno script Python per estrarre i dati usando Selenium.
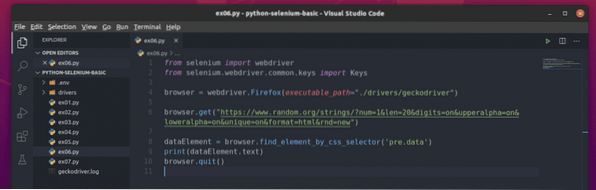
Crea il nuovo script Python ex06.pi e digita le seguenti righe di codici nello script
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
browser = driver web.Firefox(percorso_eseguibile="./drivers/gecodriver")
browser.get("https://www.casuale.org/stringhe/?num=1&len=20&cifre
=on&upperalpha=on&loweralpha=on&unique=on&format=html&rnd=nuovo")
dataElement = browser.find_element_by_css_selector('pre.dati')
print(dataElement.testo)
browser.smettere()
Una volta che hai finito, salva il ex06.pi Script Python.

qui, il browser.ottenere() Il metodo carica la pagina web nel browser Firefox.

Il browser.find_element_by_css_selector() Il metodo cerca nel codice HTML della pagina un elemento specifico e lo restituisce.
In questo caso, l'elemento sarebbe pre.dati, il pre tag che ha il nome della classe dati.
Di seguito, il pre.dati elemento è stato memorizzato nel dataElement variabile.

Lo script quindi stampa il contenuto del testo del selezionato pre.dati elemento.

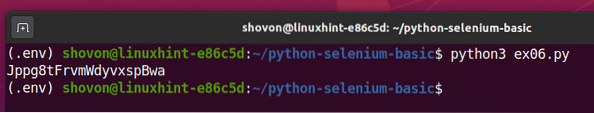
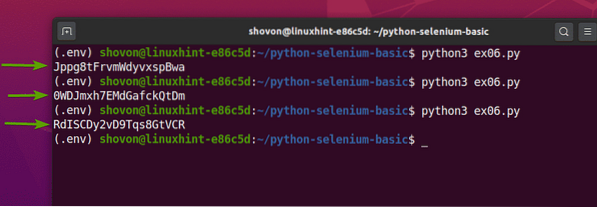
Se esegui il ex06.pi Script Python, dovrebbe estrarre i dati della stringa casuale dalla pagina Web, come puoi vedere nello screenshot qui sotto.
$ python3 ex06.pi
Come puoi vedere, ogni volta che corro il ex06.pi Script Python, estrae dati di una stringa casuale diversa dalla pagina web web.

Esempio 4: estrazione di un elenco di dati dalla pagina Web Web
L'esempio precedente ha mostrato come estrarre un singolo elemento di dati da una pagina Web utilizzando Selenium. In questo esempio, ti mostrerò come utilizzare Selenium per estrarre un elenco di dati da una pagina web.
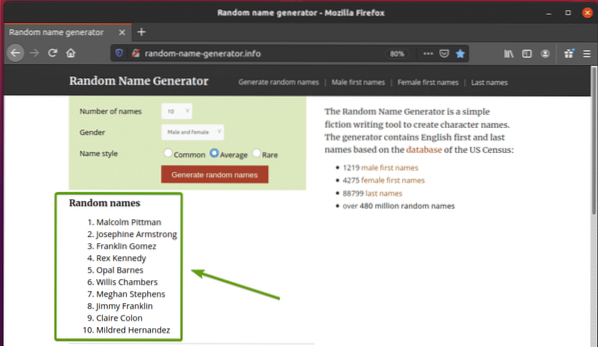
Per prima cosa, visita il generatore di nomi casuali.informazioni dal tuo browser web Firefox. Questo sito Web genererà dieci nomi casuali ogni volta che ricarichi la pagina, come puoi vedere nello screenshot qui sotto. Il nostro obiettivo è estrarre questi nomi casuali usando Selenium.

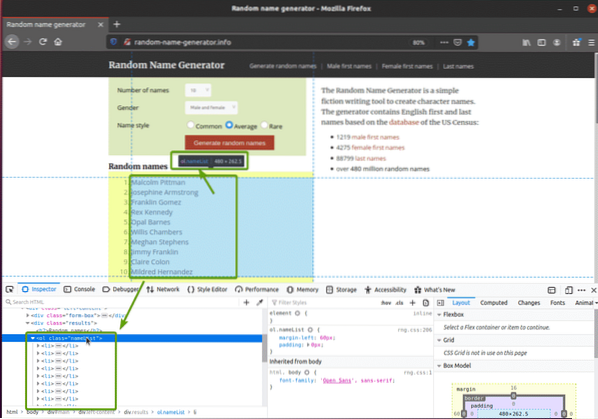
Se esamini più da vicino l'elenco dei nomi, puoi vedere che è un elenco ordinato (vecchio etichetta). Il vecchio il tag include anche il nome della classe Lista di nomi. Ciascuno dei nomi casuali è rappresentato come un elemento dell'elenco (li tag) all'interno del vecchio etichetta.

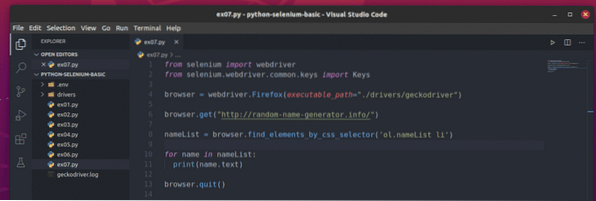
Per estrarre questi nomi casuali, crea il nuovo script Python ex07.pi e digita le seguenti righe di codici nello script.
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
browser = driver web.Firefox(percorso_eseguibile="./drivers/gecodriver")
browser.get("http://generatore-nome-casuale.Informazioni/")
nameList = browser.find_elements_by_css_selector('ol.nameList li')
per nome in lista nomi:
print(nome.testo)
browser.smettere()
Una volta che hai finito, salva il ex07.pi Script Python.

qui, il browser.ottenere() Il metodo carica la pagina Web del generatore di nomi casuali nel browser Firefox.

Il browser.find_elements_by_css_selector() usa il selettore CSS vecchio.nameList li per trovare tutto li elementi all'interno del vecchio tag con il nome della classe Lista di nomi. Ho memorizzato tutti i selezionati li elementi in Lista di nomi variabile.

UN per loop viene utilizzato per scorrere il Lista di nomi lista di li elementi. In ogni iterazione, il contenuto del li l'elemento è stampato sulla console.

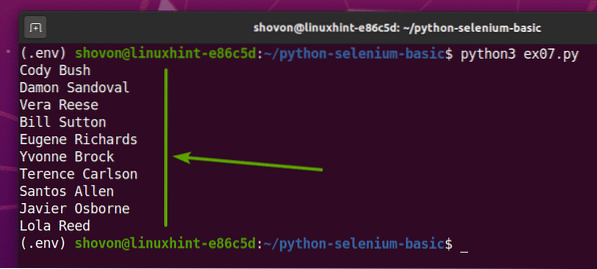
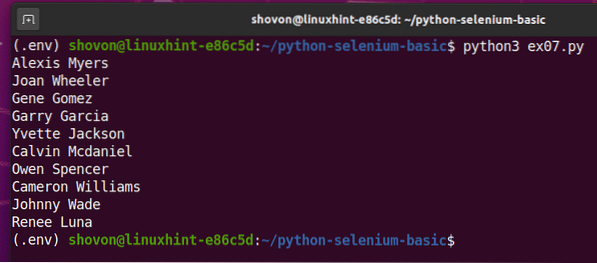
Se esegui il ex07.pi Script Python, recupererà tutti i nomi casuali dalla pagina Web e lo stamperà sullo schermo, come puoi vedere nello screenshot qui sotto.
$ python3 ex07.pi
Se esegui lo script una seconda volta, dovrebbe restituire un nuovo elenco di nomi utente casuali, come puoi vedere nello screenshot qui sotto.

Esempio 5: Invio del modulo - Ricerca su DuckDuckGo
Questo esempio è semplice come il primo esempio. In questo esempio, visiterò il motore di ricerca DuckDuckGo e cercherò il termine selenio hq usando il selenio.
Innanzitutto, visita il motore di ricerca DuckDuckGo dal browser web Firefox.

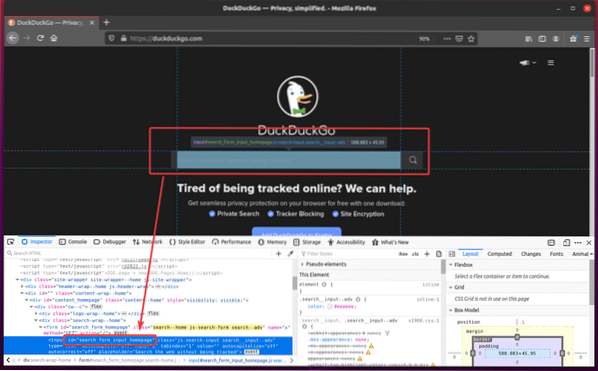
Se controlli il campo di input della ricerca, dovrebbe avere l'id search_form_input_homepage, come puoi vedere nello screenshot qui sotto.

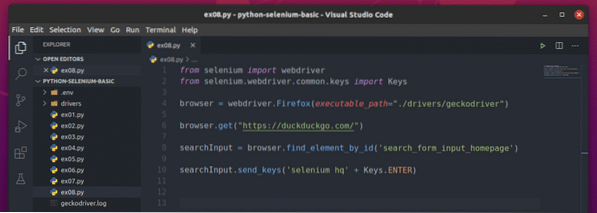
Ora crea il nuovo script Python ex08.pi e digita le seguenti righe di codici nello script.
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
browser = driver web.Firefox(percorso_eseguibile="./drivers/gecodriver")
browser.get("https://duckduckgo.com/")
searchInput = browser.find_element_by_id('search_form_input_homepage')
cercaInput.send_keys('selenium hq' + chiavi.ACCEDERE)
Una volta che hai finito, salva il ex08.pi Script Python.

qui, il browser.ottenere() Il metodo carica la homepage del motore di ricerca DuckDuckGo nel browser web Firefox.

Il browser.trova_elemento_per_id() Il metodo seleziona l'elemento di input con l'id search_form_input_homepage e lo memorizza nel cercaInput variabile.

Il cercaInput.chiavi_invio() viene utilizzato per inviare i dati della pressione dei tasti al campo di input. In questo esempio, invia la stringa selenio hq, e si preme il tasto Invio utilizzando il tasto chiavi.ACCEDERE costante.
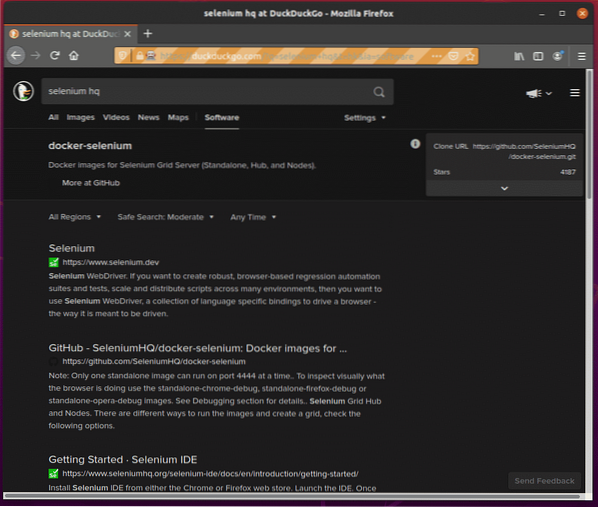
Non appena il motore di ricerca DuckDuckGo riceve il tasto Invio, premere (chiavi.ACCEDERE), cerca e visualizza il risultato.

Corri il ex08.pi Script Python, come segue:
$ python3 ex08.pi
Come puoi vedere, il browser web Firefox ha visitato il motore di ricerca DuckDuckGo.

Ha digitato automaticamente selenio hq nella casella di testo di ricerca.

Non appena il browser ha ricevuto il tasto Invio, premere (chiavi.ACCEDERE), ha mostrato il risultato della ricerca.

Esempio 6: Invio di un modulo su W3Schools.come
Nell'esempio 5, l'invio del modulo del motore di ricerca DuckDuckGo è stato facile. Tutto quello che dovevi fare era premere il tasto Invio. Ma questo non sarà il caso per tutti gli invii di moduli. In questo esempio, ti mostrerò una gestione dei moduli più complessa.
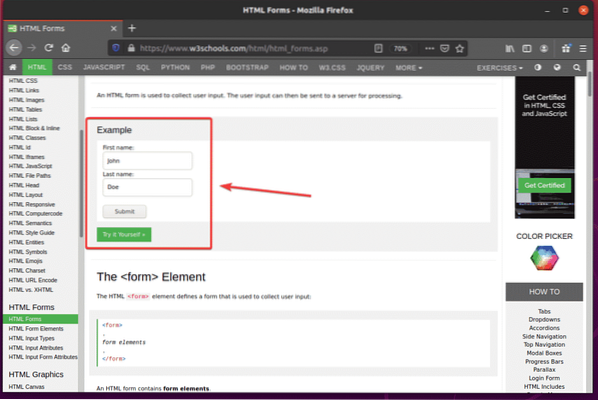
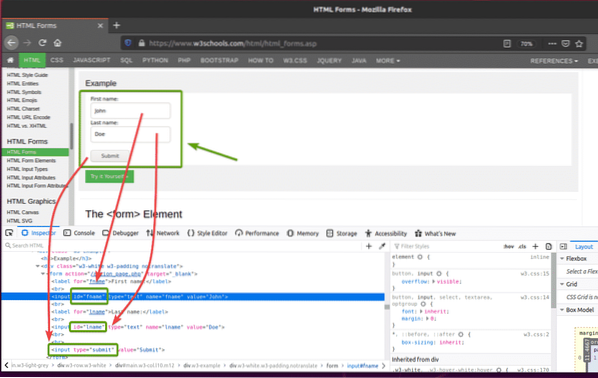
Per prima cosa, visita la pagina Moduli HTML di W3Schools.com dal browser web Firefox. Una volta caricata la pagina, dovresti vedere un modulo di esempio. Questo è il modulo che invieremo in questo esempio.

Se controlli il modulo, il nome di battesimo il campo di input dovrebbe avere l'id fname, il Cognome il campo di input dovrebbe avere l'id nome, e il Pulsante Invia dovrebbe avere il genere Invia, come puoi vedere nello screenshot qui sotto.

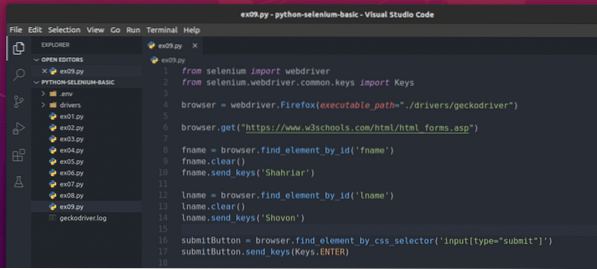
Per inviare questo modulo utilizzando Selenium, crea il nuovo script Python ex09.pi e digita le seguenti righe di codici nello script.
dal webdriver di importazione del seleniodal selenio.webdriver.Comune.chiavi di importazione chiavi
browser = driver web.Firefox(percorso_eseguibile="./drivers/gecodriver")
browser.get("https://www.w3schools.com/html/html_forms.asp")
fname = browser.find_element_by_id('fname')
fname.chiaro()
fname.send_keys('Shahriar')
lname = browser.find_element_by_id('nome')
nome.chiaro()
nome.send_keys('Shovon')
submitButton = browser.find_element_by_css_selector('input[type="submit"]')
pulsante di invio.send_keys(Chiavi.ACCEDERE)
Una volta che hai finito, salva il ex09.pi Script Python.

qui, il browser.ottenere() Il metodo apre la pagina dei moduli HTML di W3schools nel browser web Firefox.

Il browser.trova_elemento_per_id() Il metodo trova i campi di input in base all'id fname e nome e li memorizza nel fname e nome variabili, rispettivamente.


Il fname.chiaro() e nome.chiaro() i metodi cancellano il nome predefinito (John) fname valore e cognome (Doe) nome valore dai campi di input.


Il fname.chiavi_invio() e nome.chiavi_invio() tipo di metodi Shahriar e Shovon nel nome di battesimo e Cognome campi di input, rispettivamente.


Il browser.find_element_by_css_selector() il metodo seleziona il Pulsante Invia del modulo e lo memorizza nel pulsante di invio variabile.

Il pulsante di invio.chiavi_invio() il metodo invia la pressione del tasto Invio (chiavi.ACCEDERE) al Pulsante Invia della forma. Questa azione invia il modulo.

Corri il ex09.pi Script Python, come segue:
$ python3 ex09.pi
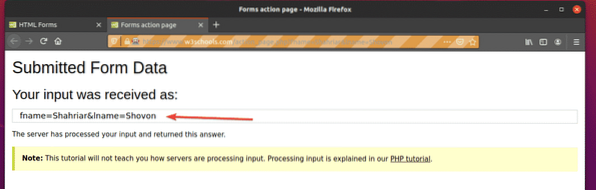
Come puoi vedere, il modulo è stato inviato automaticamente con gli input corretti.

Conclusione
Questo articolo dovrebbe aiutarti a iniziare con i test del browser Selenium, l'automazione web e le librerie di demolizione web in Python 3. Per ulteriori informazioni, consulta la documentazione ufficiale di Selenium Python.
 Phenquestions
Phenquestions


