Javascript è un linguaggio di programmazione traduttivo. Proprio come qualsiasi altro linguaggio, uno sviluppatore o un programmatore spesso deve preoccuparsi della gestione degli errori. Principalmente un programmatore o uno sviluppatore deve gestire gli errori durante l'accesso o l'assegnazione di alcuni dati al database. Quindi, la gestione degli errori è una parte essenziale di qualsiasi progetto di programmazione. Ci sono tre tipi di errori nella programmazione che un programmatore o uno sviluppatore deve spesso affrontare.
Errore di sintassi - Un errore nella scrittura del codice contro la sintassi del linguaggio di programmazione. Ad esempio, manca un punto e virgola o non si segue la convenzione di creazione e chiamata della funzione.
Errore logico - Un errore nella costruzione della logica. Ad esempio, implementando l'operazione aritmetica sbagliata, che si traduce in un output sbagliato.
Errore di runtime - Si è verificato un errore durante il runtime. Ad esempio, chiamare una funzione senza dichiararla.
L'errore che otteniamo durante il runtime è anche noto come an eccezione. Una gestione eccezionale è molto importante. Perché non possiamo eliminare subito gli errori e i codici di errore. Dobbiamo gestirlo. Quindi, in questo articolo, capiremo come gestire le eccezioni usando il blocco try-catch di javascript. Impareremo anche come lanciare un messaggio personalizzato contro un errore e come utilizzare il blocco "finally" con un blocco try-catch.
Sintassi
La sintassi per l'utilizzo di un blocco try-catch è molto semplice e facile da usare. Possiamo semplicemente usare il blocco try-catch in questo modo
provare//codice da provare o testare
getta // genera un errore personalizzato da catturare
cattura (errore)
// codice dopo aver ricevuto un errore
finalmente
// codice che viene eseguito in ogni caso
In questa sintassi, prima scriviamo alcune righe di codice nel blocco "prova" da testare. Se quel codice viene eseguito o ha superato il test con successo. Il blocco "try" non genererà alcun errore nel blocco "catch" ed eseguirà il blocco "finally". Altrimenti, genererà un errore nel blocco "catch" in cui possiamo gestire le eccezioni in base all'errore indicato. Possiamo lanciare un errore personalizzato anche nel blocco "catch" usando la parola chiave "throw". Il blocco "Finalmente" verrà eseguito in ogni caso. O il blocco "prova" ne lancia uno o no. Proviamo un paio di esempi per avere una migliore comprensione.
Esempi
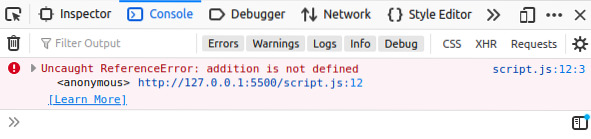
Prima di tutto, per dimostrare il funzionamento semplice e di base del blocco try-catch. Proviamo a chiamare una funzione senza dichiararla da nessuna parte.
addizione()Di sicuro genererà un errore nella console

Ma, se proviamo a chiamarlo in un blocco try ora
addizione()
cattura (errore)
Non mostrerà più alcun errore nella console perché non abbiamo scritto alcun codice nel blocco catch per errore. Quindi, ora possiamo modificare e consolare il messaggio di errore nel blocco catch.
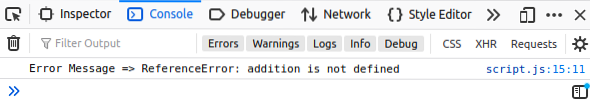
provareaddizione()
cattura (errore)
console.log("Messaggio di errore => " + errore)
Possiamo vedere il nostro messaggio personalizzato nella console contro l'errore.

Quindi, questo è l'uso di base del blocco try-catch. Ora impariamo a generare un errore personalizzato nel blocco try try.
Gettare
Supponiamo di voler lanciare un diverso errore personalizzato sulla base di diversi errori durante il tentativo. Possiamo lanciare un errore personalizzato, che "La definizione della funzione non esiste." Come questo
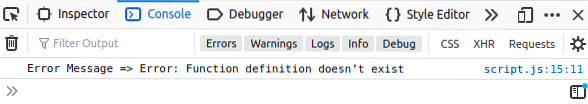
provarelancia un nuovo errore ("la definizione della funzione non esiste")
prendere (errare)
console.log("Messaggio di errore => " + err)

Come puoi vedere nell'output, il messaggio di errore è ora cambiato nel nostro errore personalizzato lanciato.
ProTip
Supponiamo di provare ad applicare questo try-catch su una funzione asincrona. Non funzionerà. Poiché il motore si sarebbe spostato alla riga successiva, avrebbe eseguito il blocco finale e la funzione asincrona sarebbe stata eseguita in seguito. Ad esempio, se applichiamo la funzione setTimeout all'interno di un blocco try-catch.
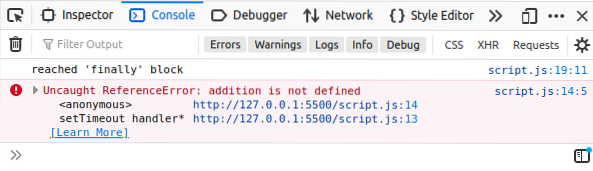
provaresetTimeout(() =>
aggiunta();
, 3000)
prendere (errare)
console.log("Messaggio di errore => " + err)
finalmente
console.log("ha raggiunto il blocco 'finalmente'")


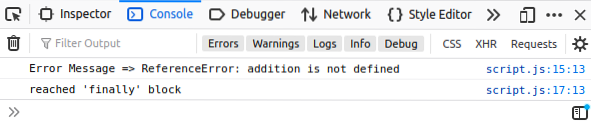
Puoi osservare che il blocco "finally" viene eseguito per primo e l'errore viene generato in seguito se diamo un'occhiata all'errore. Non è l'errore del blocco catch, ma è un errore di programmazione originale, il che significa che il blocco catch non viene eseguito perché provano il blocco non ha trovato alcun errore.
Tutto a posto! Ora, se vogliamo farlo funzionare. Dobbiamo applicare il blocco try-catch all'interno della funzione setTimeout anziché all'esterno. Quindi, il vero modo di implementare una funzione asincrona con un blocco try-catch sarebbe questo.
setTimeout(() =>provare
aggiunta();
prendere (errare)
console.log("Messaggio di errore => " + err)
finalmente
console.log("ha raggiunto il blocco 'finalmente'")
, 3000)

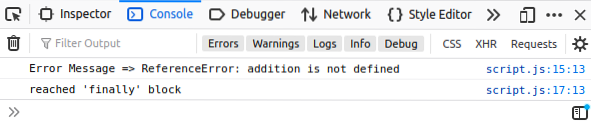
È possibile osservare nell'output che dopo il ritardo di 3 secondi a causa della funzione setTimeout. Abbiamo ricevuto prima il messaggio di errore dal blocco catch, quindi il blocco "finally" viene eseguito.
Conclusione
In questo articolo, abbiamo imparato a implementare il blocco try-catch passo dopo passo in javascript in un modo così semplice e profondo che qualsiasi principiante dopo aver letto questo articolo sarebbe in grado di applicarlo ovunque ne avesse bisogno. Quindi, continua ad imparare e fare esperienza in javascript con linuxhint.come. Grazie!
 Phenquestions
Phenquestions


