La proprietà Computed viene solitamente utilizzata per calcolare i dati da altri dati. È noto per la sua reattività perché ogni volta che una variabile coinvolta in una proprietà calcolata viene modificata, l'intera proprietà viene ricalcolata.Questo post imparerà a passare il parametro alla proprietà calcolata e vedrà come usare Vue calcolato con parametro. Prima di iniziare con il passaggio dei parametri alla proprietà calcolata, comprendiamo innanzitutto le proprietà calcolate esaminando l'esempio.
Esempi
Supponiamo di avere due variabili denominate "firstName" e "lastName" nel nostro componente Vue:
//…dati()
ritorno
nome di battesimo: "",
cognome: ""
,
//…
Proprietà calcolata
Vogliamo calcolare una proprietà "fullName" che combinerà "firstName" e "lastName" e ricalcolerà il fullName ogni volta che una delle due variabili "firstName" e "lastName" viene modificata. Quindi, la proprietà calcolata per calcolare il nome completo sarebbe così:
//…calcolato:
nome e cognome()
restituisci questo.nome + " + questo.cognome;
//…
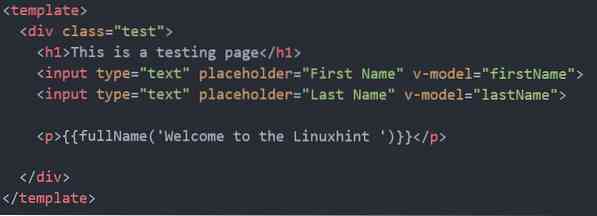
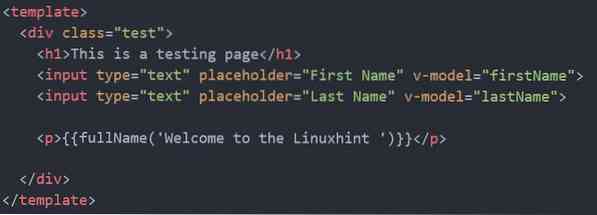
Creiamo ora dei campi di input e associamo le variabili “firstName” e “lastName” ai campi di input e associamo anche la proprietà “fullName” nel tag 'p' per visualizzare il cambiamento istantaneo sul cambio del primo anime dell'ultimo nome. La parte HTML di questo componente sarà così:
Tutto a posto! Dopo aver effettuato tutta questa configurazione, diamo un'occhiata alla nostra pagina web.

Se hai scritto con successo il codice corretto ed eseguilo, dovresti anche avere i due campi di input sulla tua pagina web. Proviamo a digitare il nome e il cognome e vediamo se la proprietà "fulName" viene calcolata o meno.

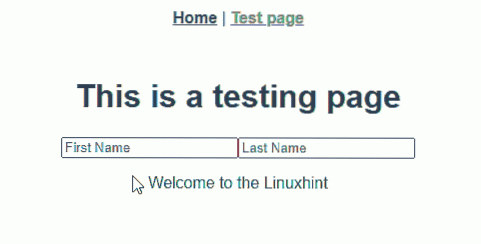
Qui nello screenshot sopra riportato, puoi testimoniare la meravigliosa reattività di Vue.js usando la proprietà calcolata. Puoi anche testimoniare che non è come guardare una singola variabile e cambiare il valore di un'altra variabile. Tuttavia, sta osservando ogni variabile inclusa nella proprietà calcolata e ricalcolando il "cognome". Vediamo come possiamo passare i parametri alla proprietà calcolata e usarla.
Passa i parametri alla proprietà calcolata
Per passare i parametri alla proprietà calcolata, passiamo semplicemente i parametri come facciamo per la funzione. Ad esempio, nel modello, quando abbiamo associato la variabile "lastName", vogliamo passare una stringa, quindi la parte del modello del nostro componente sarebbe così:
Ora, nella proprietà calcolata, il parametro passato può essere utilizzato utilizzando la seguente sintassi.
calcolato:nome e cognome()
messaggio di ritorno1 =>
restituisci '$messaggio $questo.firstName $this.cognome'
Ecco come possiamo passare un parametro al calcolatore e ottenerlo nella proprietà e usarlo.
Se guardiamo di nuovo la nostra pagina web e digitiamo il Nome e il Cognome, puoi avere la stessa funzionalità e reattività, ma questa volta il parametro è passato.

Ecco quanto è semplice e facile passare un parametro di proprietà calcolato e usarlo.
Conclusione:
La proprietà calcolata è una funzionalità molto potente di Vue.js, e abbiamo imparato che è utile quando dobbiamo cambiarli quando le loro dipendenze vengono cambiate. Abbiamo imparato a passare il parametro e usarlo nella proprietà calcolata.
 Phenquestions
Phenquestions