Vue.js è un framework Javascript molto potente e reattivo, che viene utilizzato per costruire Uis (Interfacce Utente) e SPA (Applicazioni a pagina singola). È costruito combinando le migliori funzionalità di Angular e React Framework già esistenti. Gli sviluppatori amano anche codificare o creare applicazioni al suo interno.
Vue.js fornisce la proprietà watch per osservare e reagire alle variabili o al cambiamento dei dati. Possiamo usare la proprietà watch per manipolare il DOM quando la variabile watch viene modificata. In questo articolo, daremo un'occhiata a come possiamo utilizzare la proprietà watch ed eseguire le attività desiderate sul cambio di variabile. Quindi iniziamo.
osservatori
UN osservatore in Vue.js si comporta come un ascoltatore di eventi per una variabile o una proprietà. Viene utilizzato per eseguire diversi compiti sul cambiamento di alcune proprietà specifiche. È utile durante l'esecuzione di attività asincrone.
Dimostriamo e comprendiamo il concetto di osservatore considerando un esempio.
Esempio:
Supponiamo che stiamo costruendo un sito di e-commerce, in cui abbiamo un elenco di articoli, e lo stiamo costruendo carrello o componente di checkout. In quel componente, dobbiamo calcolare la quantità di un singolo elemento riguardante il numero di elementi.
Innanzitutto, stiamo assumendo alcune proprietà nei dati.
dati()ritorno
itemName: "Articolo 1",
ItemQuantity: null,
articoloPrezzo: 200,
prezzo totale: 0
,
In cui guarderemo la proprietà "itemQuantity" e calcoleremo il prezzo totale. Faremo prima le associazioni dei dati nel modello,
prima di scrivere il codice per guardare la variabile e calcolare il prezzo totale.
osservatore
Nome oggetto: itemName
Prezzo dell'articolo: itemPrice
Prezzo totale: totalPrice
Dopo aver scritto questo codice, avremo la nostra pagina web così:

Ora, vogliamo cambiare il prezzo totale al cambio di "itemQuantity" come ogni volta che l'utente cambia la quantità usando il campo di input. Il prezzo totale dovrebbe essere cambiato. A tal fine, dovremo guardare la "itemQuantity" e calcolare il prezzo totale ogni volta che la proprietà "itemQuantity" viene modificata.
Quindi, l'osservatore per "itemQuantity" sarebbe così:
orologio:quantità articolo()
Questo.prezzo totale = questo.articoloQuantità * questo.prezzo dell'articolo;
console.log(questo.articoloQuantità);
Ora, ogni volta che l'utente cambia "itemQuantity", il prezzo totale verrà modificato in un attimo. Non dobbiamo più preoccuparci di nulla. La proprietà dell'orologio si occuperà di questo calcolo ora.
Diamo un'occhiata alla pagina web:

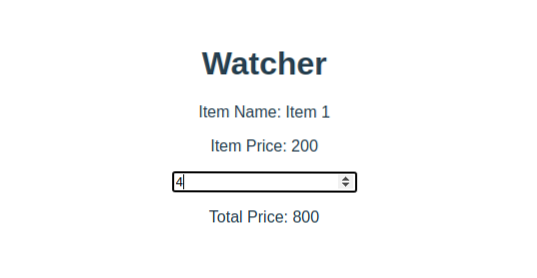
E, proviamo ad aumentare o modificare la quantità e vedere alcuni risultati:

Se cambiamo la quantità, diciamo “4”, il prezzo totale sarebbe “800”:

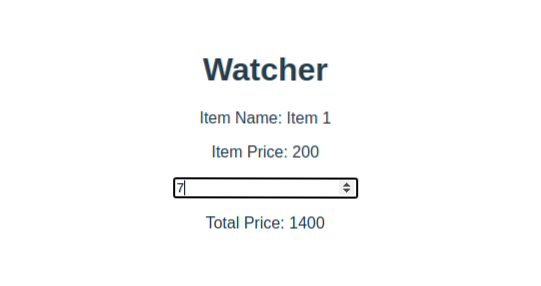
Allo stesso modo, se cambiamo la quantità in "7", il prezzo totale sarebbe "1400":

Quindi, ecco come funziona la proprietà dell'orologio e aiuta nello sviluppo reattivo. La reattività è una specie di firma di Vue.js. Inoltre, la proprietà watch è utile durante l'esecuzione di operazioni asincrone.
Conclusione
In questo articolo, abbiamo imparato cos'è una proprietà dell'orologio e come possiamo usarla in Vue.js. Abbiamo anche provato un esempio di vita reale per capire la sua vera implementazione. Questo aiuta molto a risparmiare tempo e ad accelerare il processo di sviluppo. Speriamo che questo articolo ti sia stato utile e continui a visitare linuxhint.com per una migliore comprensione.
 Phenquestions
Phenquestions


