Vue.js è un framework versatile e completo per la creazione di enormi applicazioni web. Qualsiasi applicazione web è suddivisa nei Componenti. Ad esempio, un semplice sito Web che include un'intestazione, una barra laterale e alcuni altri componenti. Per gestire e gestire questo approccio basato sui componenti, Vue.js offre la relazione genitore-figlio tra i componenti e se vogliamo inviare alcuni dati tra i componenti. Vue.js offre props per inviare dati dal genitore a un componente figlio ma per inviare dati dal figlio al genitore; dobbiamo emettere eventi personalizzati. In questo articolo, impariamo a sparare e ad ascoltare eventi personalizzati.Prima di tutto, vediamo come attivare un evento personalizzato in Vue.js e poi come ascoltare quell'evento. La sintassi per attivare un evento in Vue.js è
Questo.$emit('NomeEvento')In questa sintassi, bisogna stare attenti nel dare un nome all'evento perché si usa lo stesso nome; ascolteremo più tardi questo evento. Per ascoltare questo evento, possiamo ascoltarlo come ascoltiamo un evento click in Vue.js. Per esempio
Possiamo scrivere qualsiasi espressione tra virgolette e anche una funzione. Quindi proviamo un esempio per capirlo meglio.
Esempio
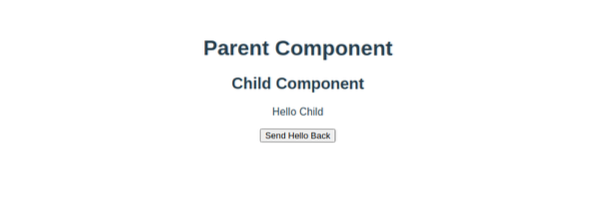
Supponiamo di avere un componente chiamato "parentComponent", che include un componente figlio con il nome di "childComponent" a cui stiamo passando un messaggio usando props.
Componente principale
Componente figlio
Nel componente figlio, stiamo ottenendo oggetti di scena e mostrando il messaggio nel tag 'p'p.
messaggio
Ora, dopo aver installato questi due componenti. Salutiamo di nuovo il nostro ParentComponent. Per salutare, creeremo prima un pulsante e, al clic di quel pulsante, chiameremo la funzione "helloBack". Dopo aver creato il pulsante, l'HTML del componente figlio sarà così
Messaggio
Creiamo la funzione “helloBackFunc” anche nell'oggetto method. In cui emetteremo il “helloBackEvent” insieme a una variabile “helloBackVar” che contiene la stringa “Hello Parent”. Dopo aver creato una funzione, il javascript del componente figlio sarebbe così
Abbiamo finito con l'attivazione dell'evento. Passiamo ora al componente genitore per ascoltare l'evento.
Nel componente Parent, possiamo semplicemente ascoltare l'evento, proprio come ascoltiamo l'evento click. Ascolteremo semplicemente l'evento nel tag di ChildComponent e chiameremo la funzione "thanks()" su di esso.
Nella funzione di ringraziamento, assegneremo la stringa passata alla variabile denominata "grazieMessage". Dopo aver creato la funzione e assegnato la stringa passata alla variabile, il javascript del "parentComponent" sarebbe così
E associa la variabile "thanksMessage" nel modello da qualche parte per vedere se funziona o meno.
Componente principale
messaggio di ringraziamento
Componente figlio
Dopo aver creato e scritto tutto questo codice, vai alla pagina web e ricaricalo per ottenere le ultime funzionalità.
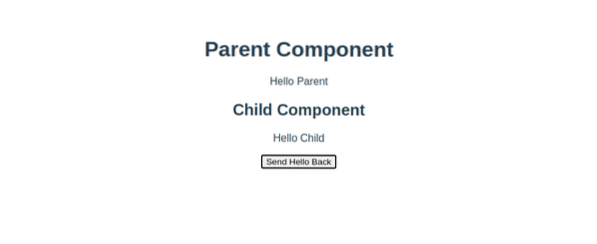
Possiamo vedere che gli oggetti di scena vengono trasmessi con successo al componente figlio. Ora, se facciamo clic sul pulsante, che è in realtà nel componente figlio. Il messaggio di ringraziamento dovrebbe essere visualizzato subito dopo l'intestazione del componente principale.
Come puoi vedere, viene visualizzato.
Quindi, è così che possiamo emettere o attivare gli eventi personalizzati e ascoltarli in qualche altro componente in Vue.js.
Sommario
In questo articolo, abbiamo imparato a emettere eventi personalizzati nel Vue.js. Questo articolo contiene un esempio corretto passo passo per capirlo con una breve spiegazione insieme ad esso. Quindi, speriamo che questo articolo aiuti ad avere concetti migliori e chiari sull'emissione di eventi personalizzati in Vue.js. Per altri contenuti così utili, continua a visitare linuxhint.come
 Phenquestions
Phenquestions